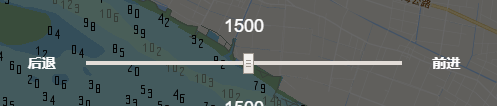
废话不多说,先上图:

实时事件:
<input id="goOrBack" max="1940" min="1032" type="range"> $('#goOrBack').on('input propertychange',function(){//实时事件(获取每个变化的值)
let val=$('#goOrBack').val();
console.log(val);//打印出的值
$('#goOrBackVal').html(val);//获取实时的值
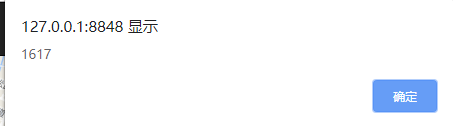
})鼠标抬起事件
$('#goOrBack').on('mouseup',function(){ //鼠标抬起事件(获取最后一个值)
let val=$('#goOrBack').val();
alert(val)
}); 

 IDEA激活码
IDEA激活码


