一、BOM
我们可以把BOM看做浏览器和javascipt之间的桥梁,也就是说我们可以通过BOM来操控浏览器。
BOM对象中包含着其他对象,例如:window对象,location对象,history对象和document对象。
1、window对象:包含全局的属性方法,以及控制浏览器的属性和方法)
window可以作为浏览器的全部对象,也可以作为浏览器窗口对象。
关于window上面的属性详细信息。https://developer.mozilla.org/zh-CN/docs/Web/API/Window#%E6%96%B9%E6%B3%95。
我们都知道,window上面存在addEventListener()方法,但是这些方法是哪里来的呢?
window对象继承EventTarget,所以会继承其中的属性和方法,addEventListener(),removeEventListener(),dispatchEvent()
2、addEventLIstener()和onclick事件的区别
addEventLIstener如果存在绑定相同的事件,则这些事件会依次执行
但是onclick事件只会执行最后一次事件
3、removeEventListener()必须传给一个地址
4、dispatchEvent()可以触发一个自定义事件,从而让addEventListener()监听.
2、Location对象

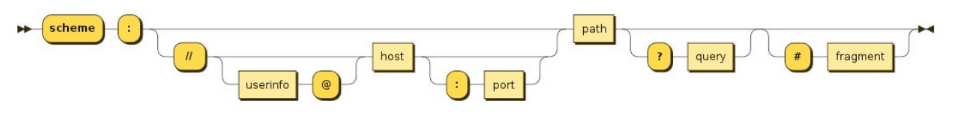
href:当前window对应的超链接url地址。
protocol:当前协议
host:主机地址
hostname: 主机名
port:端口
pathname:路径
search:查看哈希值
hash:哈希值
username:url中的username(很多浏览器已经禁用)
password:url中password(很多浏览器已经禁用)
//location方法
assign:赋值一个新的url地址,并且跳转到该url中
replace:打开一个新的url地址,并且跳转到该url中。
reload:重新加载页面
3、history对象
history对象允许我们访问浏览器曾经的会话历史记录
//属性值
length:会话中记录条数
state:当前保留的状态值。
//方法
back()返回上一页,等价于hitory.go(-1)
forword():前进一页,等价于history.go(1)
go():加载历史中的某一页
pushState():打开一个指定的地址
replaceState():打开一个新的地址,并且使用replace
4、DOM
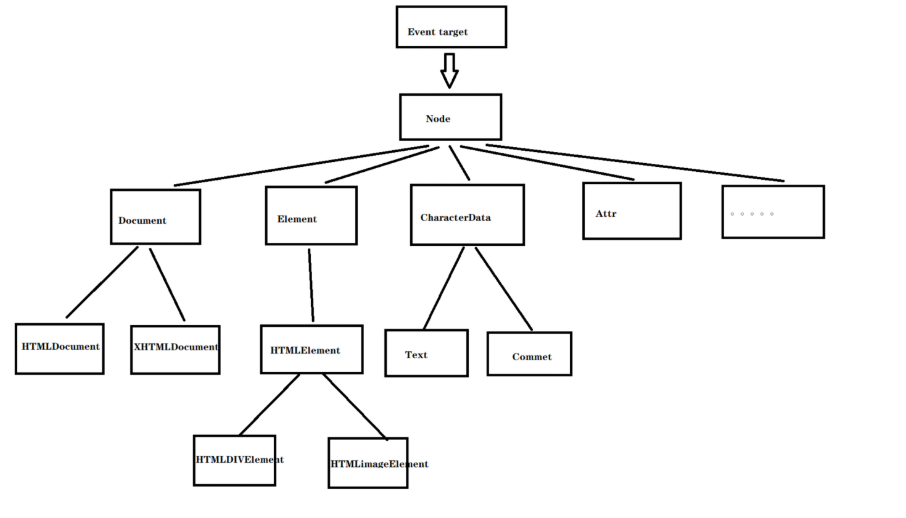
dom架构图,依次存在继承关系,所以在每一个节点都能拿到event target中的方法。

node的官方文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Node
//Node有几个非常重要的属性
1、nodeName:node节点的名称
2、nodeType:节点类型
3、nodeValue:node节点的值
4、childrens:所有的子节点
//Document(https://developer.mozilla.org/zh-CN/docs/Web/API/Document)
Document节点表示的整个载入的网页
//Element(https://developer.mozilla.org/zh-CN/docs/Web/API/Element)
//创建的div、p、span等元素
 IDEA激活码
IDEA激活码


