项目清单:
1,struts2、hibernate、spring
2,前后台传值使用json
3,数据库使用了Oracle
4,对员工表及采购单表采用了后端分页
5,使用了时间控件
项目结构,MVC模式,比较常见的项目结构:

代码较多,把关键的部分介绍一下,对于采购单,他的查询及显示流程。
这里贴出BuyAction.java中的这部分代码:
/**
* @return
* 查询显示列表
*/
public String findAll() {
int count = this.services.findCountById(buyId,username); //根据订单编号,采购员查询采购单数量
List<Buy> list = this.services.findById(buyId,username, currentPage, pageSize);//查询,列表显示所有采购单信息
jsonA = new JSONArray();
JSONObject jsonObject = new JSONObject();
jsonObject.put("count", count);//这里json将订单数量传递前台
jsonA.add(jsonObject);
for (int i = 0; i < list.size(); i++) {
Buy pojo = list.get(i);
JSONObject jsonO = new JSONObject();
jsonO.put("buyId", pojo.getBuyId());
jsonO.put("userid",pojo.getUserinfo().getUserName());
jsonO.put("buyDate",DataConverter.dataToString(pojo.getBuyDate(),"yyyy-MM-dd"));
jsonA.add(jsonO);
}
return "succ";
}
首先查询采购单的数量,findCountById(),这步为分页做准备。
接着开始查询方法,传入的参数有:
buyId-----用来根据id查询
username------根据采购人查询
currentPage, pageSize------分页使用,当前页和页数
那么findById()这个方法具体如何实现?
/* (non-Javadoc)
* @see org.erp.dao.BuyDAO#findById(Integer, int, int)
* 根据采购单编号查询,输入内容为空时查询所有采购单列表显示
* 有输入编号时按编号查询,也进行了分页
*/
@Override
public List<Buy> findById(Integer bId,String username, int currentPage, int pageSize) {
List<Buy> list = null;
String hql = null;
if(bId==null||bId==0){
hql = "from Buy b where isDelete=1 and b.userinfo.userName like '%" + username + "%'";
}
else{
hql = "from Buy b where b.buyId='"+bId+"' and isDelete=1 and b.userinfo.userName like '%" + username + "%'";
}
try {
Query query = this.sessionFactoy.getCurrentSession().createQuery(
hql);
query.setFirstResult((currentPage - 1) * pageSize);
query.setMaxResults(pageSize);
list = query.list();
} catch (Exception e) {
e.printStackTrace();
}
return list;
}
使用hql语句前进行了判断,首先看用户是否输入了编号和名字,输入就按编号,名字或者编号和名字一起查询,如果没有,就按编号全部查出来,用于展示。
后台数据通过action发送到前台,那么jsp如何接收和显示?
<%@page contentType="text/html; charset=utf-8" %>
<%
String path = request.getContextPath();
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="<%=path %>/js/jquery-1.7.2.js"></script>
<link type="text/css" href="<%=path %>/css/css.css" rel="stylesheet"/>
<link rel="stylesheet" href="<%=path %>/css/pintuer.css">
<link rel="stylesheet" href="<%=path %>/css/admin.css">
</head>
<body>
<span>采购管理</span>
<center>
<form action="" method="post" name="form1">
编号:<input type="text" name="bid" id="bid" class="input" style="width:250px; line-height:17px;display:inline-block" placeholder="请输入搜索关键字">
采购员:<input type="text" name="username" id="username" class="input" style="width:250px; line-height:17px;display:inline-block" placeholder="请输入搜索关键字">
<input type="button" value="查询" οnclick="query(1)" class="button border-main icon-search">
<a class="button border-main icon-plus-square-o" οnclick="goIns()">新增</a>
</form>
<hr/>
<div class="table_con"><div id="showTable"></div></div>
<hr/>
<span id="page_message"></span>
<input class='button border-main' type="button" value="首页" id="first" οnclick="query(5)">
<input class='button border-main' type="button" value="上一页" id="up" οnclick="query(2)">
<input class='button border-main' type="button" value="下一页" id="end" οnclick="query(3)">
<input class='button border-main' type="button" value="尾页" id="down" οnclick="query(4)">
</center>
</body>
<script type="text/javascript">
var bid = "";//查询条件
var username = "";//查询条件
var count = 0;//总共有多少笔数据
var page_count = 0;//总共多少页
var pagesize = 5;//一页显示多少比
var pagecur = 1;//当前第几页
query(1);
/*
查询
*/
function query(a) {
bid = form1.bid.value;
username = form1.username.value;
if(a==1){
pagecur = 1;
}else if(a==2){//查询上一页
pagecur = pagecur-1;
}else if(a==3){//查询下一页
pagecur = pagecur+1;
}else if(a==4){//最后一页
pagecur = page_count;
}else if(a==5){//首页
pagecur = 1;
}
$(document).ready(function (){
$.post("<%=path%>/buy_findAll",{buyId:bid,username:username,currentPage:pagecur,pageSize:pagesize},
function(data){//Servlet执行完之后执行方法,data表示的servlet返回数据内容
var object = eval(data);//将字符串转换成json类型
var showT = "<table class='table table-hover text-center'> <tr> <th width='15%'>采购单编号</th> <th width='15%'>采购员</th> <th width='30%'>采购时间</th> <th width='40%'>操作</th> </tr>";
for(var i = 1;i<object.length;i++){
var item = object[i];
showT = showT+"<tr class='table table-hover text-center'><td width='10%'>"+item.buyId+"</td><td width='10%'>"+item.userid+"</td><td width='30%'>"+item.buyDate+
"</td><td width='50%'><input class='button border-main' type='button' value='修改' οnclick='goUpd(" + item.buyId + ")'><input class='button border-red' type='button' value='删除' οnclick='goDel("
+ item.buyId + ")'><input class='button border-main' type='button' value='查看采购明细' οnclick='showDetail(" + item.buyId + ")'></td></tr>";
}
showT = showT + "</table>";
$("#showTable").html(showT);
count=object[0].count;
calc();//计算总页数,控制按钮是否可用
});
});
}
/*
按钮控制
*/
function calc(){
if(count%pagesize==0){
page_count = count/pagesize;
}else{
var v = count%pagesize;
page_count = (count-v)/pagesize + 1;
}
if(pagecur == 1&&page_count!=1){
document.getElementById("first").disabled = true;//按钮不可用
document.getElementById("up").disabled = true;
document.getElementById("end").disabled = false;
document.getElementById("down").disabled = false;
}else if(pagecur == page_count&&page_count!=1){
document.getElementById("first").disabled = false;
document.getElementById("up").disabled = false;
document.getElementById("end").disabled = true;
document.getElementById("down").disabled = true;
}else if(page_count==1){
document.getElementById("first").disabled = true;
document.getElementById("up").disabled = true;
document.getElementById("end").disabled = true;
document.getElementById("down").disabled = true;
}else if(pagecur<page_count&&pagecur>1){
document.getElementById("first").disabled = false;
document.getElementById("up").disabled = false;
document.getElementById("end").disabled = false;
document.getElementById("down").disabled = false;
}
document.getElementById("page_message").innerHTML="<font color='blue'>当前第"+pagecur+"页 总共"+count+"笔,共"+page_count+"页</font>";
}
/*
新增
*/
function goIns(){
var width = window.screen.width ;
var height = window.screen.height ;
window.open("add.jsp","新增采购单",'height=400,width=600,top='+(height-450)/2+',left='+(width-300)/2+',toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no');
}
/*
修改
*/
function goUpd(id_key){
var width = window.screen.width ;
var height = window.screen.height ;
window.open("<%=path%>/buy_findById?bid="+id_key,"修改采购单",'height=400,width=600,top='+(height-450)/2+',left='+(width-300)/2+',toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no');
}
/* 显示采购明细 */
function showDetail(id_key){
var width = window.screen.width ;
var height = window.screen.height ;
window.open("<%=path%>/jsp/buydetail/query.jsp?buyId="+id_key,"采购单明细",'height=400,width=600,top='+(height-450)/2+',left='+(width-300)/2+',toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no');
}
/*
删除
*/
function goDel(id_key){
if(confirm("确认删除?")){
$(document).ready(function (){
$.post("<%=path%>/buy_doDel",{bid:id_key},function(data){
if(data.indexOf("true")!=-1){
alert("删除成功");
query(0);
}else{
alert("删除失败");
}
});
});
}
}
</script>
</html>
这个就是基本的流程了,实现的效果图:

其他大体相同,只是对于销售明细,我们涉及到了职工表,商品表,商品明细表,以及需要自动计算出采购商品的价格,这个如何实现呢?
方法有很多,但使用视图映射过来,操作视图貌似简单一些
建立视图代码:
--视图:采购明细单信息
create or replace view detail_buy_view as
select bd.buy_detail_id,--明细单id
bd.buy_id,--订单id
pro.pro_id,--商品id
pro.pro_name,--商品名
bd.buy_num,--购买数量
bd.buy_price,--购买单价
b.total_price,--该商品总价
bd.is_delete--是否删除了
from buy_detail bd,pro,
(select buy_detail_id,sum(buy_num*buy_price) total_price --这里计算商品总价
from buy_detail group by buy_detail_id) b
where
bd.buy_detail_id=b.buy_detail_id and bd.pro_id=pro.pro_id and bd.is_delete=1 and pro.is_delete=1;
建立视图后,逆向映射到工程中,会有一个XML映射文件,两个POJO类(因为视图没有主键),映射之后,对视图的操作基本和表类似,视图仅用来展示数据。
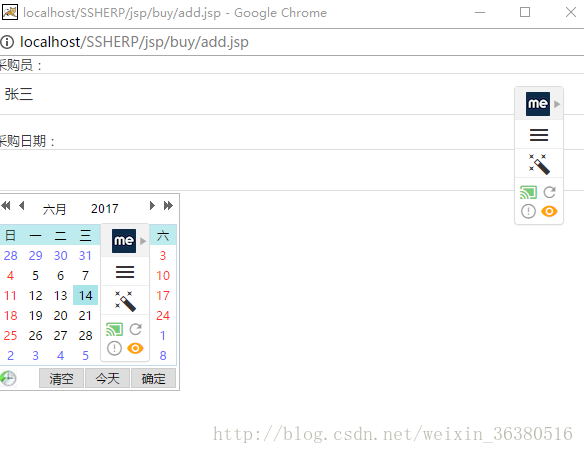
时间选择器使用了datePicker,效果如下:

实现方法,导入时间选择器控件所需的js文件,代码中这样写:
采购日期:
<input type="text" name="buyDate" class="input" οnclick="javascript:WdatePicker()"/>
最后附上项目地址:
https://github.com/guodalin8/SSHERP
 IDEA激活码
IDEA激活码


