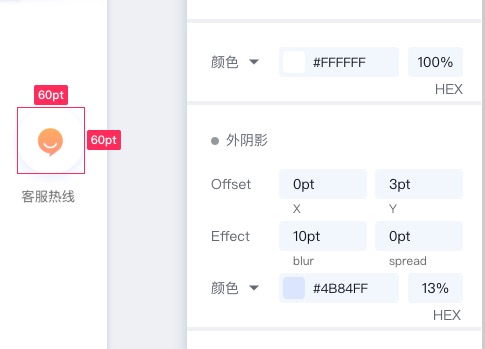
如图是设置阴影的需求,我们按照这个需求来设置阴影

50FFAC97-684F-48C1-9E06-AEB4327D07F2.png
代码如下:
let testView = UIView(frame: CGRect(x: 50, y: 300, width: 60, height: 60))
testView.backgroundColor = UIColor.white
testView.layer.masksToBounds = false
testView.layer.shadowOffset = CGSize.init(width: 0, height: 3)
testView.layer.shadowOpacity = 0.3
testView.layer.shadowRadius = 10
testView.layer.shadowColor = Tools.color4B84FF().cgColor
testView.layer.cornerRadius = 30
testView.layer.borderWidth = 1
testView.layer.borderColor = UIColor.white.cgColor
这里有几点需要注意一下:
1、masksToBounds:默认为false,也许项目中加了默认为true的效果。true的情况会导致阴影效果一直不会出来。
2、clipsToBounds:默认也是false,最好也设置一下false,防止不出阴影效果。
上面的属性意思如下:
masksToBoundslayer:对子layer进行切割,为true后切割后,阴影就看不到了。
shadowOffsetlayer:阴影的偏移量设置。
shadowOpacity:阴影的不透明度。
shadowRadius:阴影的半径。
shadowColor:阴影的颜色,会随着不透明度变。
cornerRadius:view的圆角弧度。
borderWidth:view的边线宽度。
borderColor:view的边线颜色。
 IDEA激活码
IDEA激活码


