title: 跨域 & 跨站
date: 2021/03/08 13:18
前言
Chrome 51 开始,浏览器的 Cookie 新增加了一个 SameSite 属性,用来防止 CSRF(Cross-site request forgery,跨站请求伪造)攻击和用户追踪。
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。注意的是同源策略仅适用于脚本,这意味着某网站可以通过相应的HTML标签(a、img、iframe、script 等有 src 属性的标签)访问不同来源网站上的图像、CSS和动态加载脚本等资源。
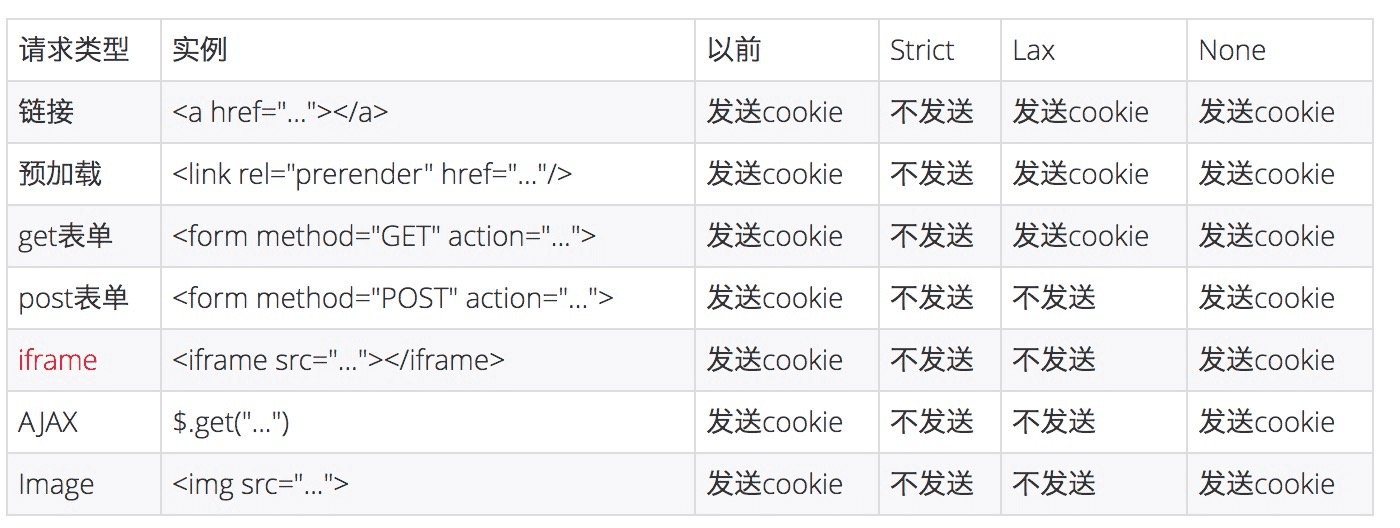
其中 SameSite 限制了跨站访问的哪些方式可以携带 Cookie(如下图);而同源策略则限制了脚本文件只能访问同一个源的数据。他们都是为了防止 CSRF(Cross-site request forgery,跨站请求伪造)攻击的。

概念
同源(域):两个 URL 的协议/主机名/端口一致。CORS 是根据请求头的 Origin 字段判断
同站:只要两个 URL 的 eTLD+1 相同即可,不需要考虑协议和端口。eTLD+1 则表示,有效顶级域名 + 二级域名。
其实我觉得我讲完了,其实重点就是关于 samesite 的那个图和同源限制的是脚本文件。
浅谈跨域——简单了解跨域的几种方式
Cookie 的 SameSite 属性
跨域资源共享 CORS 详解
同源策略
 IDEA激活码
IDEA激活码


