文章目录
- 一、flutter_swiper 插件
- 二、Swiper 组件使用
- 三、完整代码示例
- 四、相关资源
一、flutter_swiper 插件
到 https://pub.dev/packages 搜索 flutter_swiper 组件 https://pub.dev/packages/flutter_swiper ;
安装 flutter_swiper 插件 :
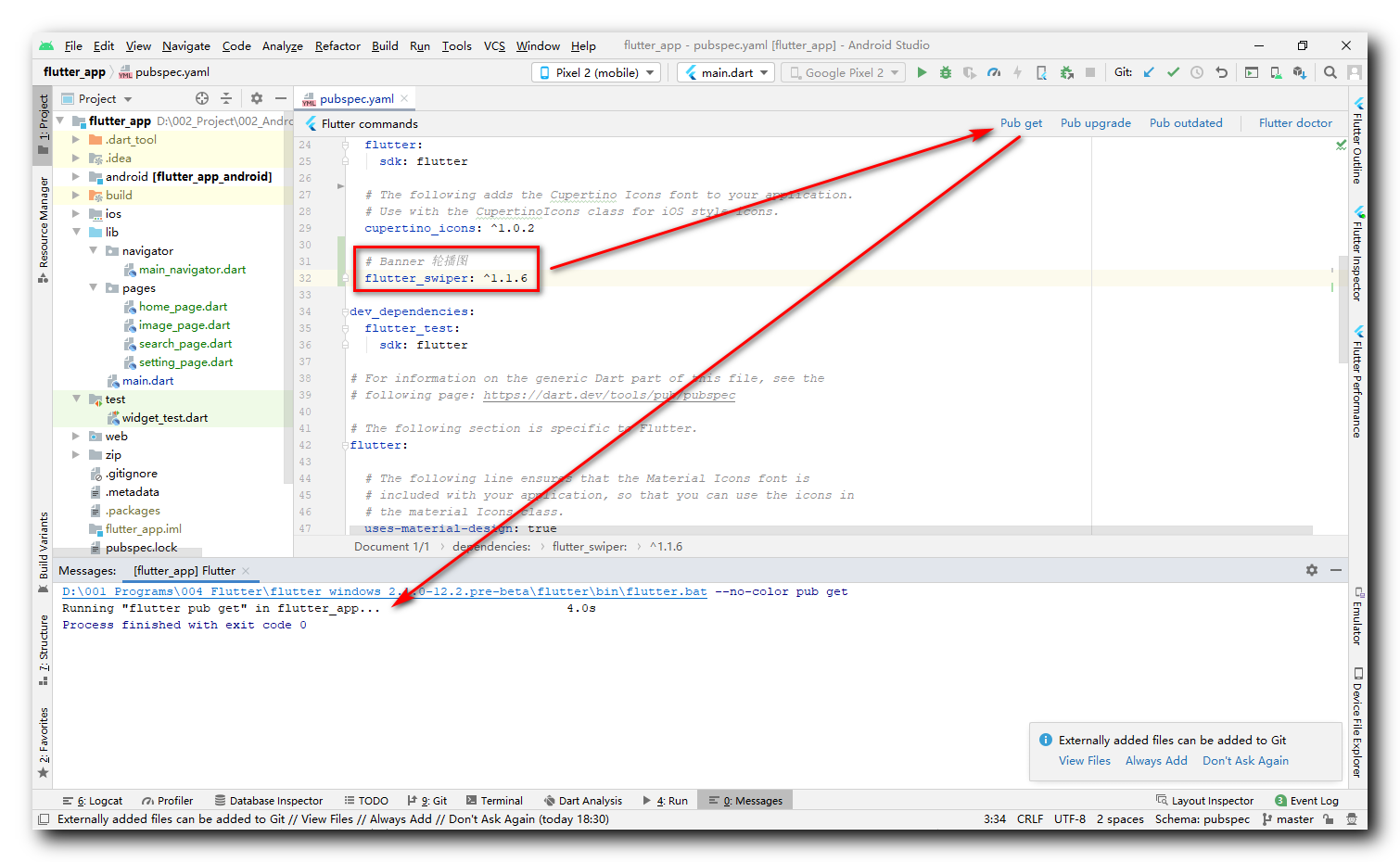
① 配置 Flutter 插件 : 在 pubspec.yaml 配置文件中配置 Flutter 插件 :
dependencies:
flutter_swiper: ^1.1.6
② 获取 Flutter 插件 : 点击右上角的 " Pub get " 按钮 , 获取插件 , 此时会自动从 https://pub.dev/packages 平台下载该插件并配置到 Flutter 项目中 ;

③ 在项目中引入 : 在需要使用 Banner 轮播插件 flutter_swiper 的组件代码中导入该 dart 包 ;
import 'package:flutter_swiper/flutter_swiper.dart';
二、Swiper 组件使用
安装 flutter_swiper 插件包后 , 在 dart 源码中导入该插件包 ,
import 'package:flutter_swiper/flutter_swiper.dart';
即可在相应的 dart 文件中使用 Swiper 组件 ;
主要设置 Swiper 如下四个参数 :
① int itemCount : 轮播图的数量 , 就是有几张图片在轮播状态 ;
② bool autoplay : 是否自动轮播图片 ;
③ IndexedWidgetBuilder itemBuilder : 设置轮播组件 , 注意 IndexedWidgetBuilder 类型是一个方法 , 该方法返回 Widget 组件 ;
typedef IndexedWidgetBuilder = Widget Function(BuildContext context, int index);
④ SwiperPlugin pagination : 轮播指示器 , 轮播组件下面的小圆点 ;
代码示例 :
Swiper(
/// 轮播图数量
itemCount: _imageUrls.length,
/// 设置轮播图自动播放
autoplay: true,
/// 轮播条目组件
itemBuilder: (BuildContext context, int index) {
return Image.network(
/// 图片 URL 链接
_imageUrls[index],
/// 缩放方式
fit: BoxFit.fill,
);
},
/// 轮播图指示器
pagination: SwiperPagination(),
),
三、完整代码示例
完整代码示例 :
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
/// 应用主界面
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List _imageUrls = [
"https://img-blog.csdnimg.cn/20210401205234582.png",
"https://img-blog.csdnimg.cn/20210401205307863.png",
"https://img-blog.csdnimg.cn/20210401205249606.png"
];
@override
Widget build(BuildContext context) {
/// 界面框架
return Scaffold(
/// 居中组件
body: Center(
child: Column(
children: [
Container(
/// 设置 Banner 轮播图 160 像素
height: 200,
/// 这是 flutter_swiper 插件的轮播图
child: Swiper(
/// 轮播图数量
itemCount: _imageUrls.length,
/// 设置轮播图自动播放
autoplay: true,
/// 轮播条目组件
itemBuilder: (BuildContext context, int index) {
return Image.network(
/// 图片 URL 链接
_imageUrls[index],
/// 缩放方式
fit: BoxFit.fill,
);
},
/// 轮播图指示器
pagination: SwiperPagination(),
),
),
],
),
),
);
}
}
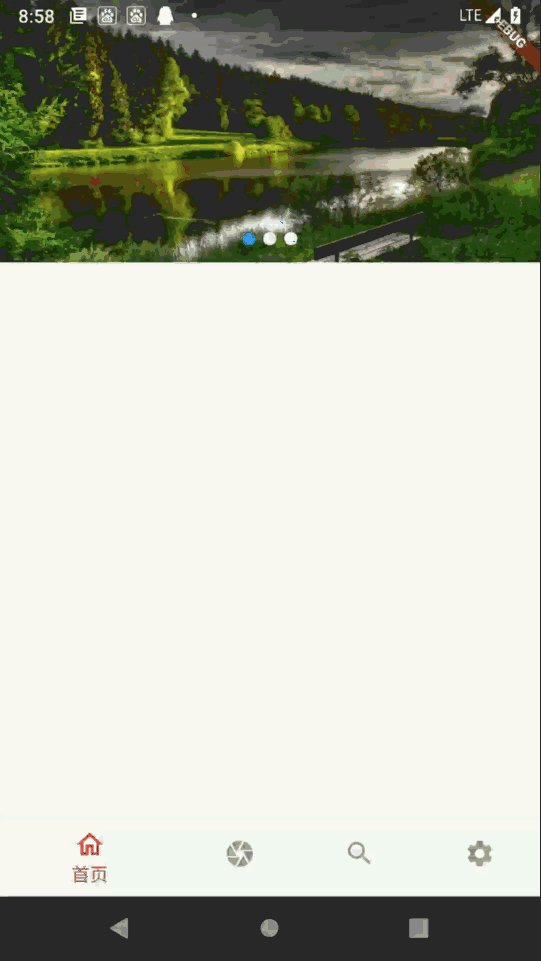
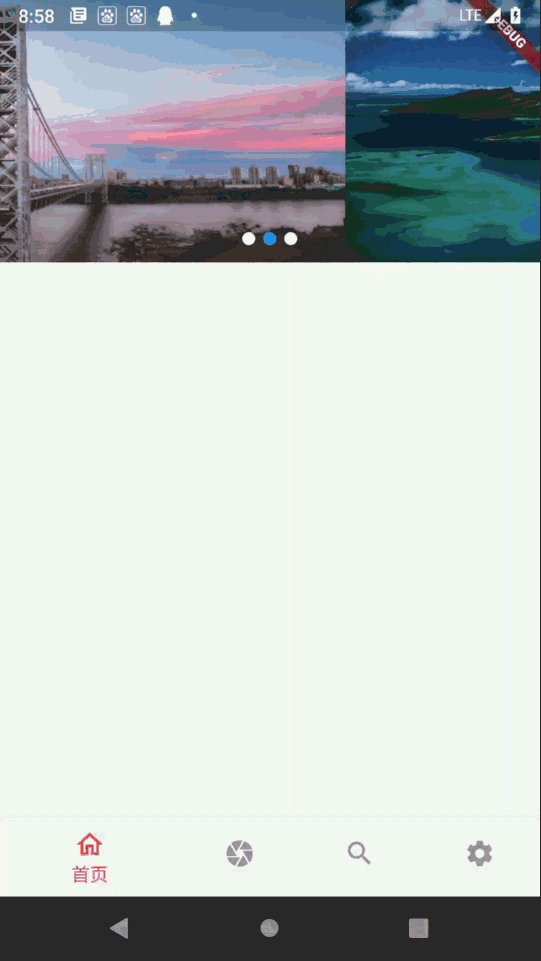
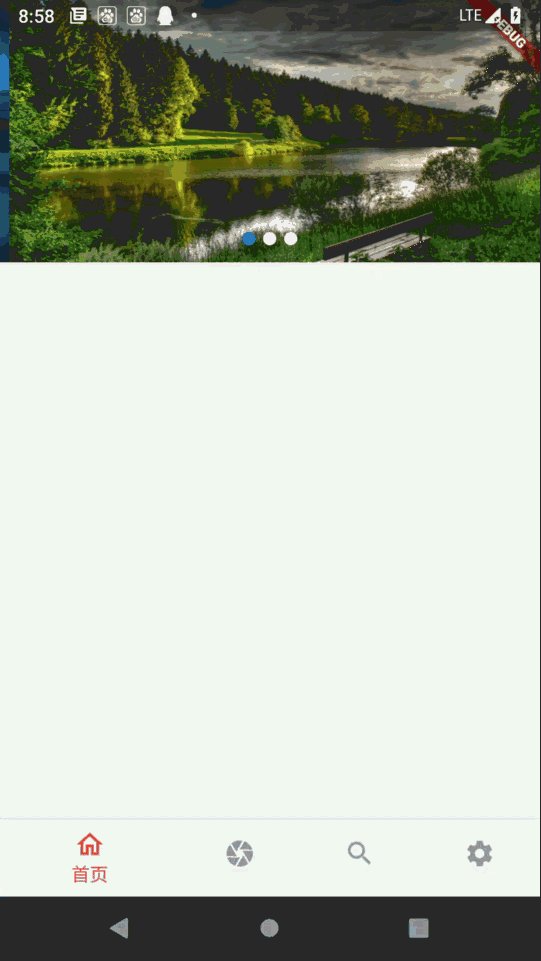
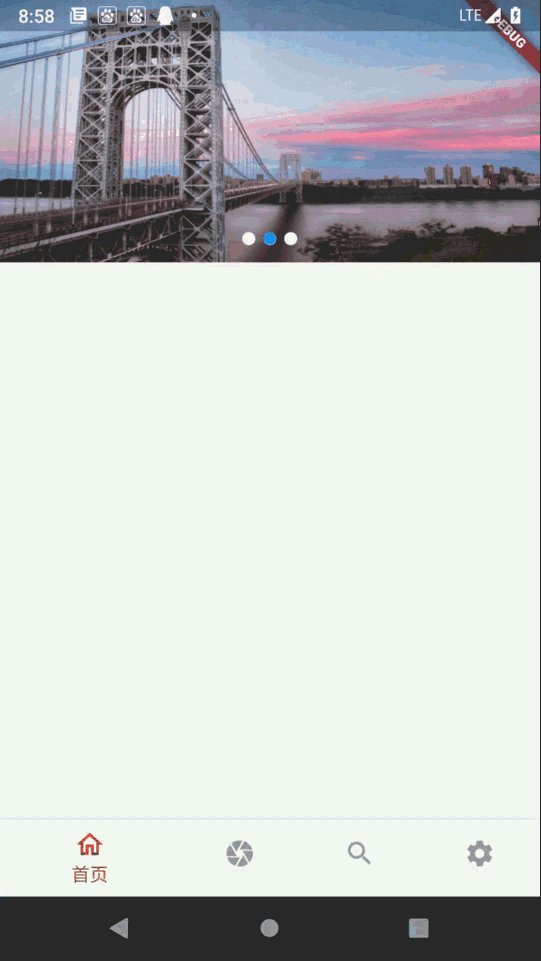
运行效果 :

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_app ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/16311756 ( 本篇博客的源码快照 , 可以找到本博客的源码 )



 IDEA激活码
IDEA激活码


