文章目录
- 一、调试回退功能
- 二、Debug 调试中查看变量的方式
- 三、Debug 控制台信息
- 四、相关资源
一、调试回退功能
在调试过程中 , 经常错过关键位置的调试 , 如没有进入关键方法进行调试 ;
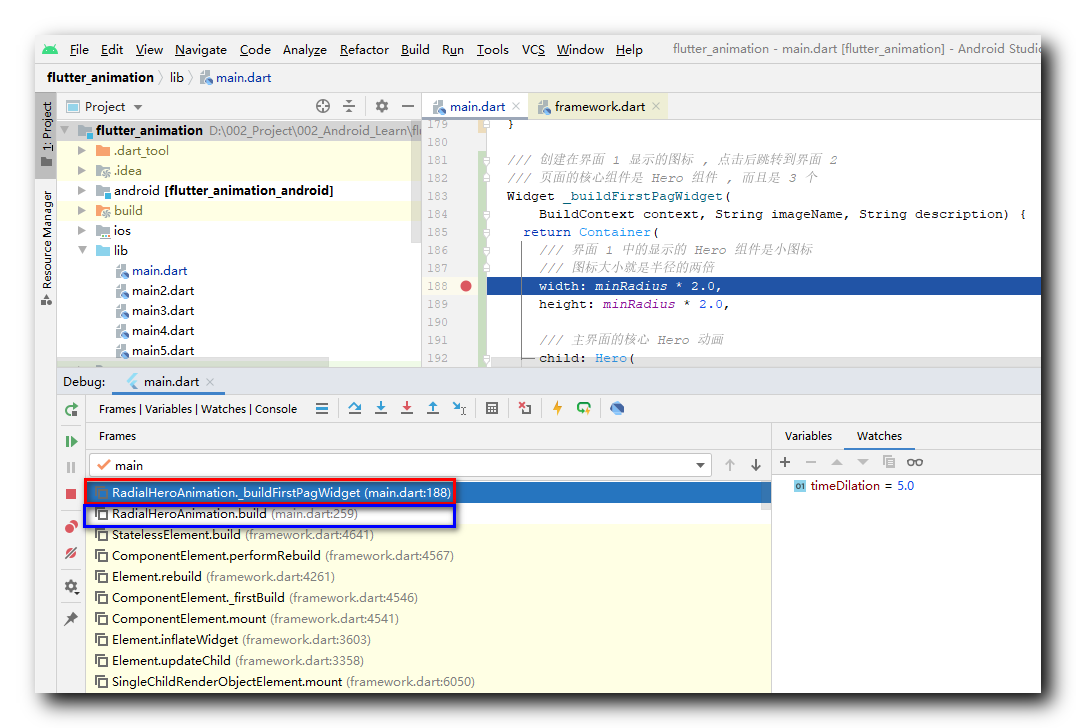
Flutter 调试中提供了一个 " 后悔药 " , Frame 视窗 , 该视窗中记录了所有的关键方法的运行状态 , 通过该运行状态记录的值 , 可以回退到指定的方法处 ;

上图中 259 行的代码已经执行完毕 , 现在执行 188 行的代码 , 点击 Frames 中的 259 行的执行项 , 即可回头查看执行该状态时相关变量或表达式的值 ;
二、Debug 调试中查看变量的方式
Flutter 项目 Debug 调试时 , 查看变量的方式 :
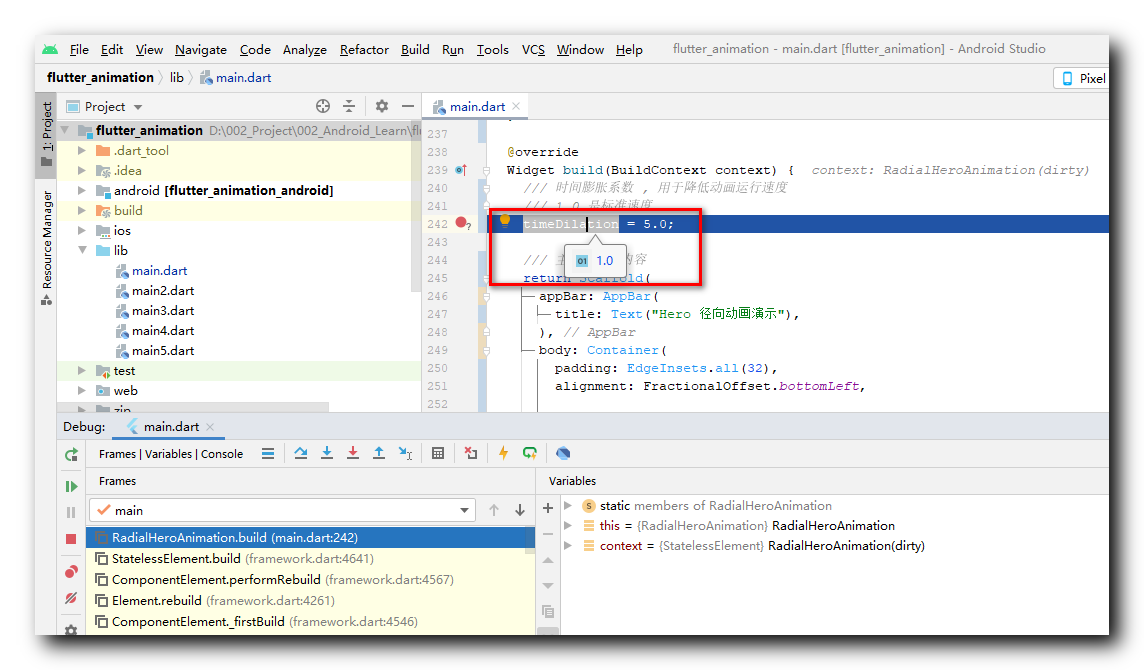
将光标放到变量位置 , 鼠标左键点一下 , 即可在变量下方显示变量值浮层 , 浮层中显示变量值 ;

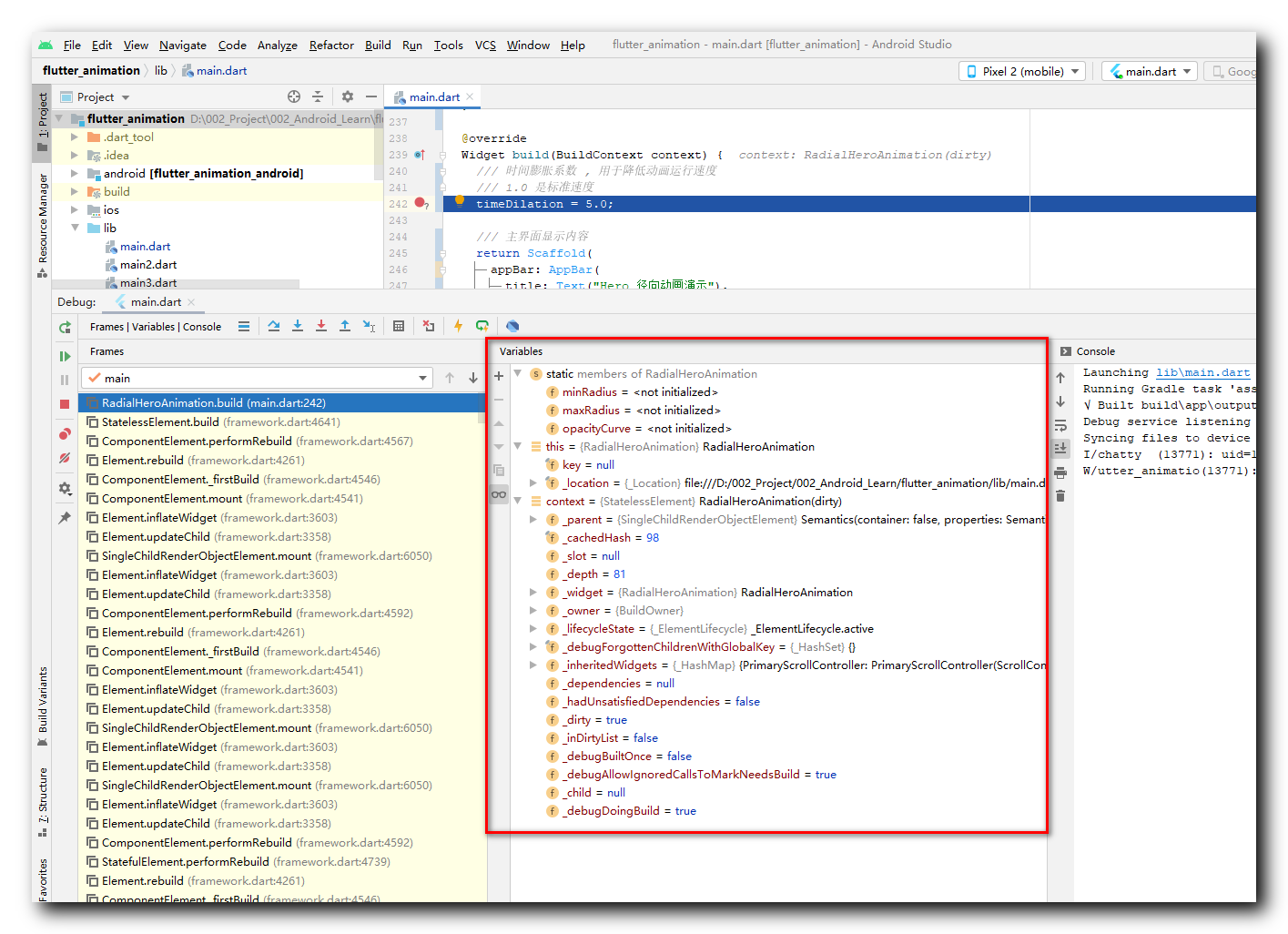
在 Variables 变量窗口中 , 会列出当前断点所在方法 , 断点所在类的所有变量的值 ;

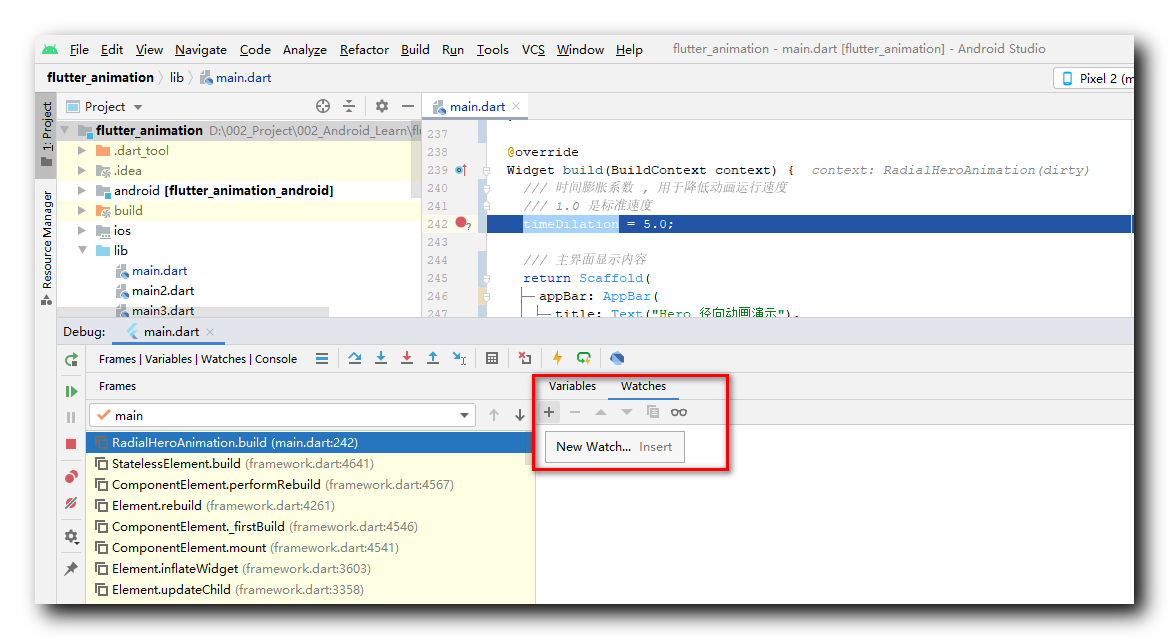
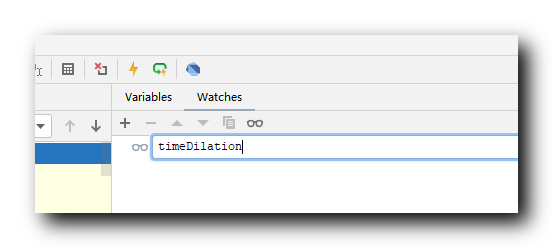
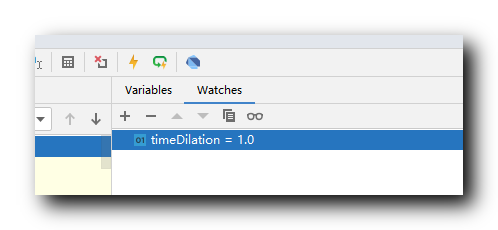
在 Watches 视窗中 , 点击左侧的 加号按钮 " New Watch " ,

在弹出的对话框中输入变量或表达式 ,

点击回车后 , 即可查看该变量的值 ;

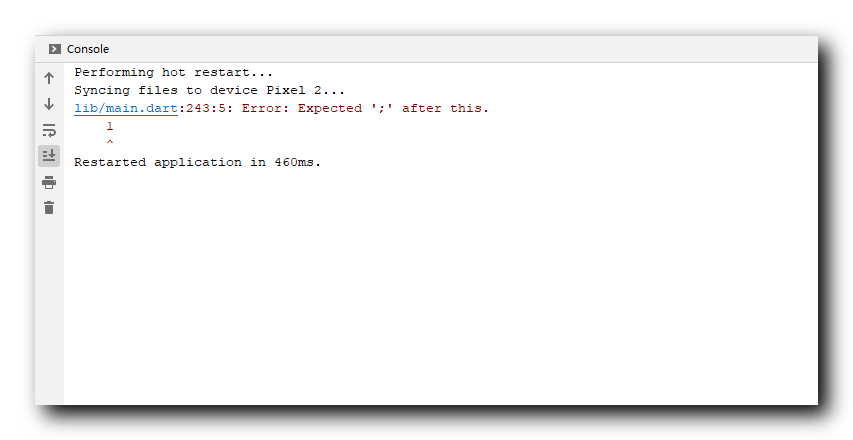
三、Debug 控制台信息
如果程序中出现错误 , 会报错到控制台 ;
如果调试的是大数据量的代码 , 不方便进行断点调试 , 如蓝牙串口数据 , 需要打印日志 , 也输出到控制台 ;

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_animation ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/16245277 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
 IDEA激活码
IDEA激活码


