文章目录
- 一、配置本地 gif 图片资源
- 二、本地资源加载 Placeholder
- 三、完整代码示例
- 四、相关资源
一、配置本地 gif 图片资源
配置 assets 图片资源 :
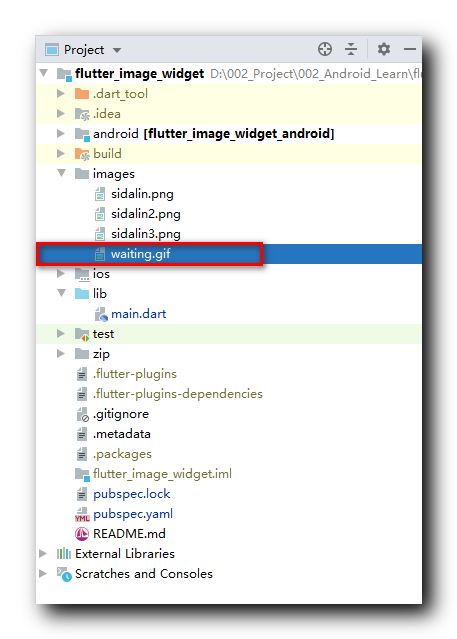
将 gif 图片拷贝到 Flutter 根目录下的 images 目录下 ;

在 pubspec.yaml 目录中配置 images/waiting.gif 图片资源 ;
flutter:
assets:
- images/waiting.gif
完整的 pubspec.yaml 配置文件 :
name: flutter_image_widget
description: A new Flutter application.
version: 1.0.0+1
environment:
sdk: ">=2.1.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
path_provider: ^2.0.1
transparent_image: ^2.0.0
cached_network_image: ^2.5.1
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
assets:
- images/sidalin.png
- images/sidalin2.png
- images/waiting.gif
二、本地资源加载 Placeholder
Placeholder 是一个占位控件 , 在图片还没有就绪时 , 如从网络获取图片 , 先使用 Placeholder 占据图片组件的位置 ;
FadeInImage.assetNetwork 创建一个渐变图像组件 , 图片从网络获取 , Placeholder 从图片资源中获取 ;
代码示例 :
Stack(
children: [
Center(
// 网络加载时显示本地的资源图片
child: FadeInImage.assetNetwork(
// Placeholder
placeholder: "images/waiting.gif",
image: "https://pic.hicxy.com/2022/02/14f9c3a91fff59f0a30d5e4e1d8235c0b2.png",
),
)
],
),
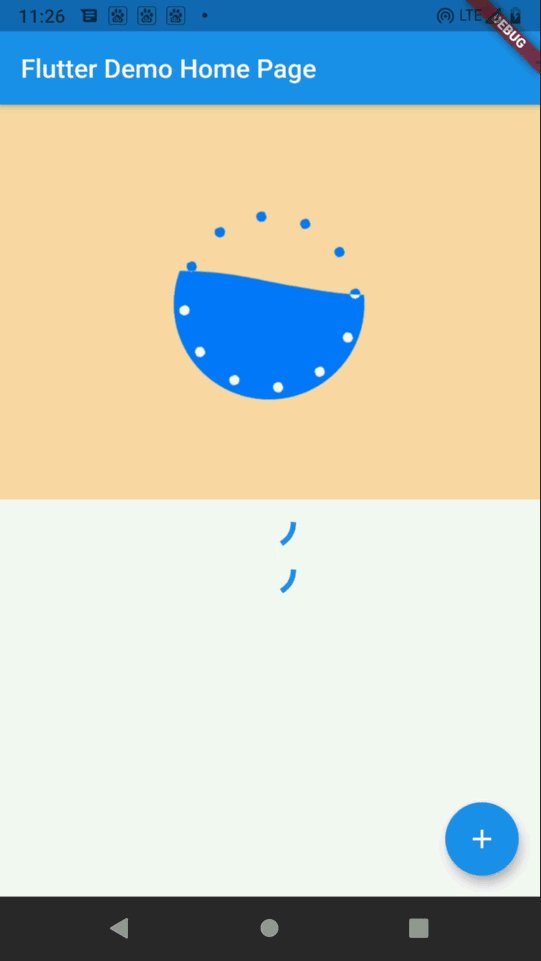
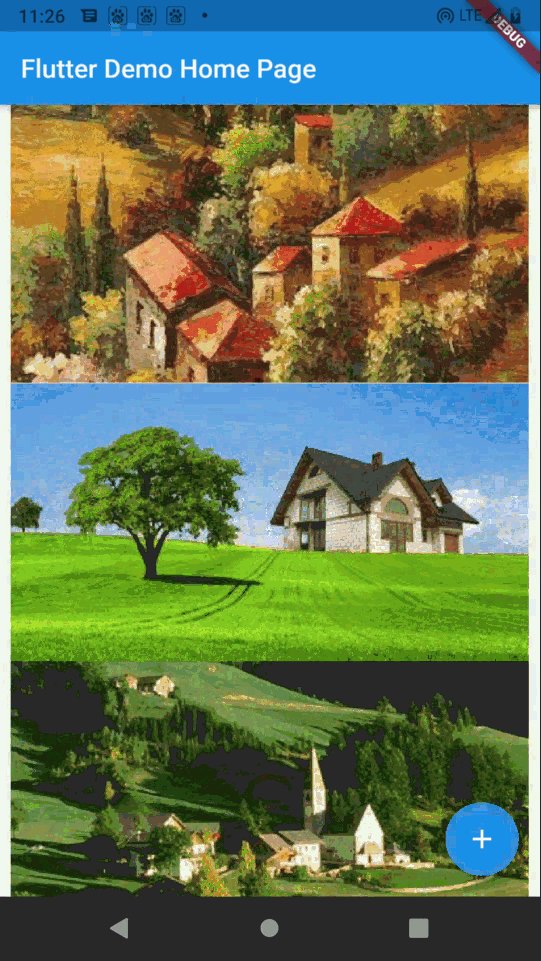
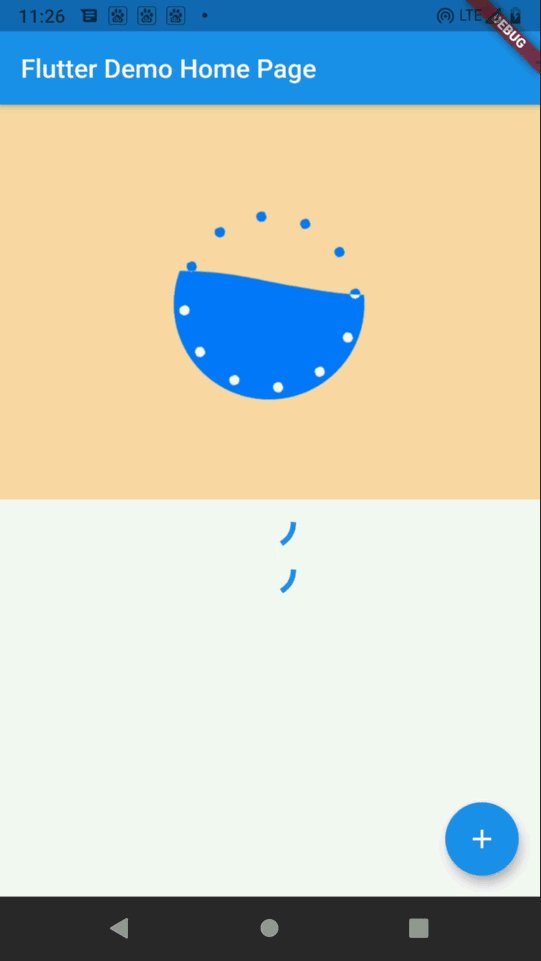
运行效果 : 第一张图片加载时显示 GIF 图像 ;

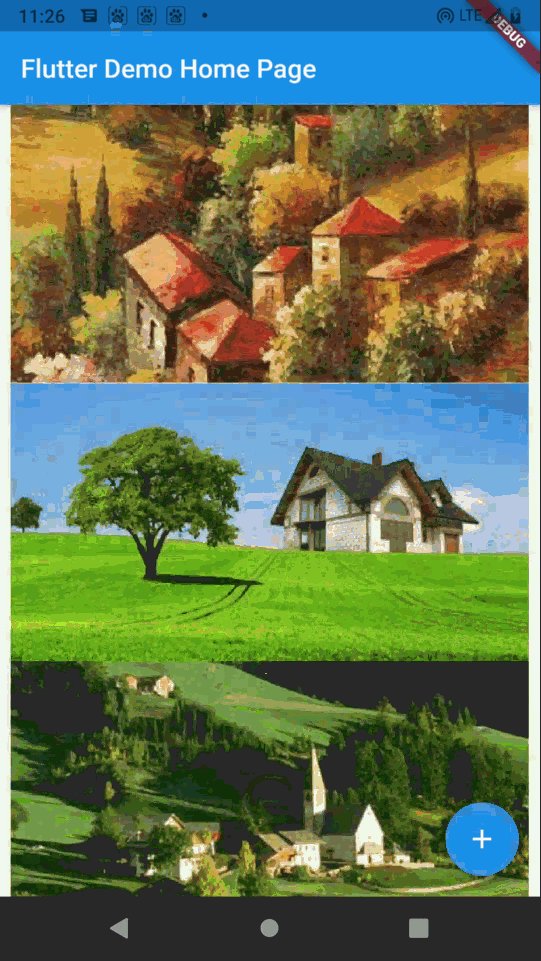
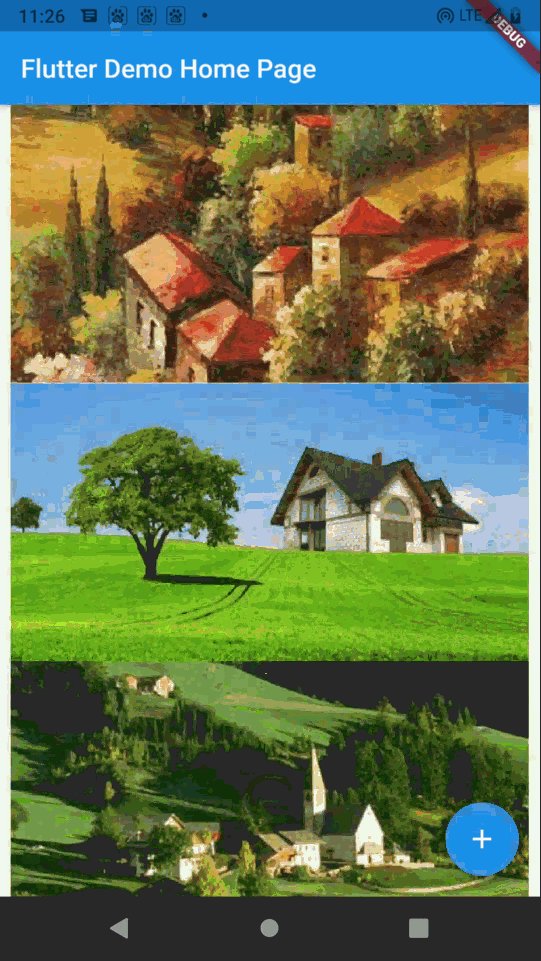
显示的网络图片 :

等待 gif 图片 :

三、完整代码示例
完整代码示例 :
import 'package:flutter/material.dart';
import 'dart:io';
import 'package:path_provider/path_provider.dart';
import 'package:transparent_image/transparent_image.dart';
import 'package:cached_network_image/cached_network_image.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
/// SD 卡路径
String sdPath;
@override
void initState() {
// 获取 SD 卡路径
getSdPath();
}
void getSdPath() async {
String path = (await getExternalStorageDirectory()).path;
setState(() {
sdPath = path;
});
}
@override
Widget build(BuildContext context) {
print("sdPath : $sdPath");
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: ListView(
children: [
Stack(
children: [
Center(
// 网络加载时显示本地的资源图片
child: FadeInImage.assetNetwork(
// Placeholder
placeholder: "images/waiting.gif",
image: "https://pic.hicxy.com/2022/02/14f9c3a91fff59f0a30d5e4e1d8235c0b2.png",
),
)
],
),
Stack(
children: [
// 进度条
Center(child: CircularProgressIndicator(),),
Center(
// 网络加载时渐变出现
child: FadeInImage.memoryNetwork(
// Placeholder
placeholder: kTransparentImage,
image: "https://img-blog.csdnimg.cn/2021032321394771.png",
),
)
],
),
Center(
// 图片加载完成之前显示的是 placeholder , 加载完成后显示网络图片
child: CachedNetworkImage(
// 加载网络图片过程中显示的内容 , 这里显示进度条
placeholder: (context, url)=>CircularProgressIndicator(),
// 网络图片地址
imageUrl: "https://img-blog.csdnimg.cn/20210324100419204.png",
),
),
// 图片组件 , 从网络中加载一张图片
Image.network(
// 图片地址
"https://img-blog.csdnimg.cn/2021032313493741.png",
),
Image(
image: AssetImage("images/sidalin.png"),
),
//Image.asset('images/sidalin2.png', ),
/// 从 SD 卡加载图片
if(sdPath != null)
Image.file(
File('$sdPath/sidalin3.png'),
width: 200,
),
],
)
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
pubspec.yaml 配置文件 :
name: flutter_image_widget
description: A new Flutter application.
version: 1.0.0+1
environment:
sdk: ">=2.1.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
path_provider: ^2.0.1
transparent_image: ^2.0.0
cached_network_image: ^2.5.1
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
assets:
- images/sidalin.png
- images/sidalin2.png
- images/waiting.gif
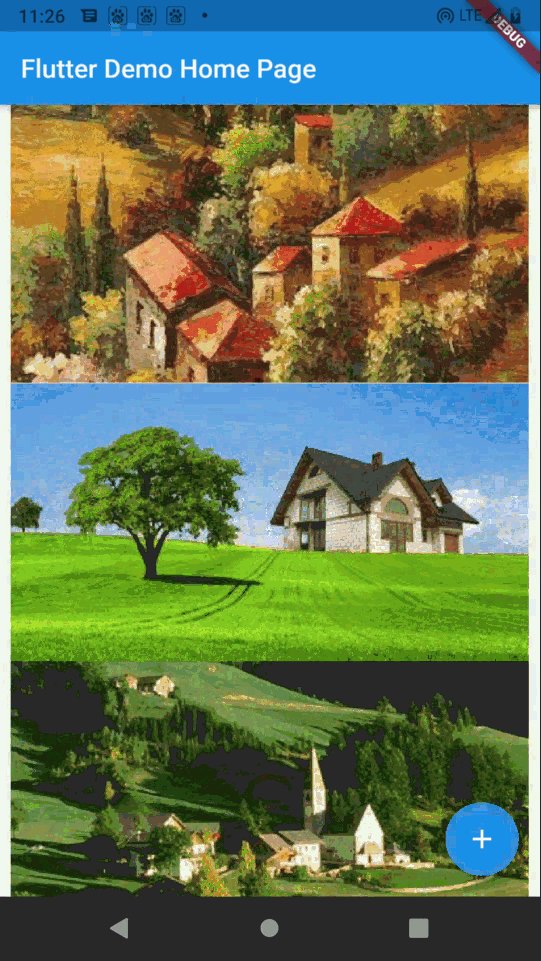
运行效果 :

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_image_widget ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/16073006 ( 本篇博客的源码快照 , 可以找到本博客的源码 )

 IDEA激活码
IDEA激活码


