文章目录
- 一、image_picker 使用
- 二、更新 Flutter SDK
- 三、image_picker 使用示例
- 四、相关资源
之前在 【Flutter】Flutter 拍照示例 ( 拍照并获取照片源码示例 | image_picker: ^0.5.2 版本 ) 博客中 , 使用 image_picker: ^0.5.2 版本开发拍照功能 , 出现各种问题 ;
现在更新成最新版本 image_picker 0.7.2+1 ;
注意 : 使用最新版本的 Flutter 插件 , 对应的 Flutter SDK 的版本也要更新到最新 ;
一、image_picker 使用
在 image_picker 插件主页 有关于该 Flutter 插件如何使用的代码示例 ;
/// 需要导入的相关库
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
/// 图像文件对象
File _image;
/// ImagePicker 引擎实例
final picker = ImagePicker();
Future getImage() async {
// 获取图像的核心方法
final pickedFile = await picker.getImage(source: ImageSource.camera);
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
} else {
print('No image selected.');
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Image Picker Example'),
),
body: Center(
child: _image == null
? Text('No image selected.')
: Image.file(_image),
),
floatingActionButton: FloatingActionButton(
onPressed: getImage,
tooltip: 'Pick Image',
child: Icon(Icons.add_a_photo),
),
);
}
}
参考上述示例代码 , 编写自己的相机拍照代码 ;
二、更新 Flutter SDK
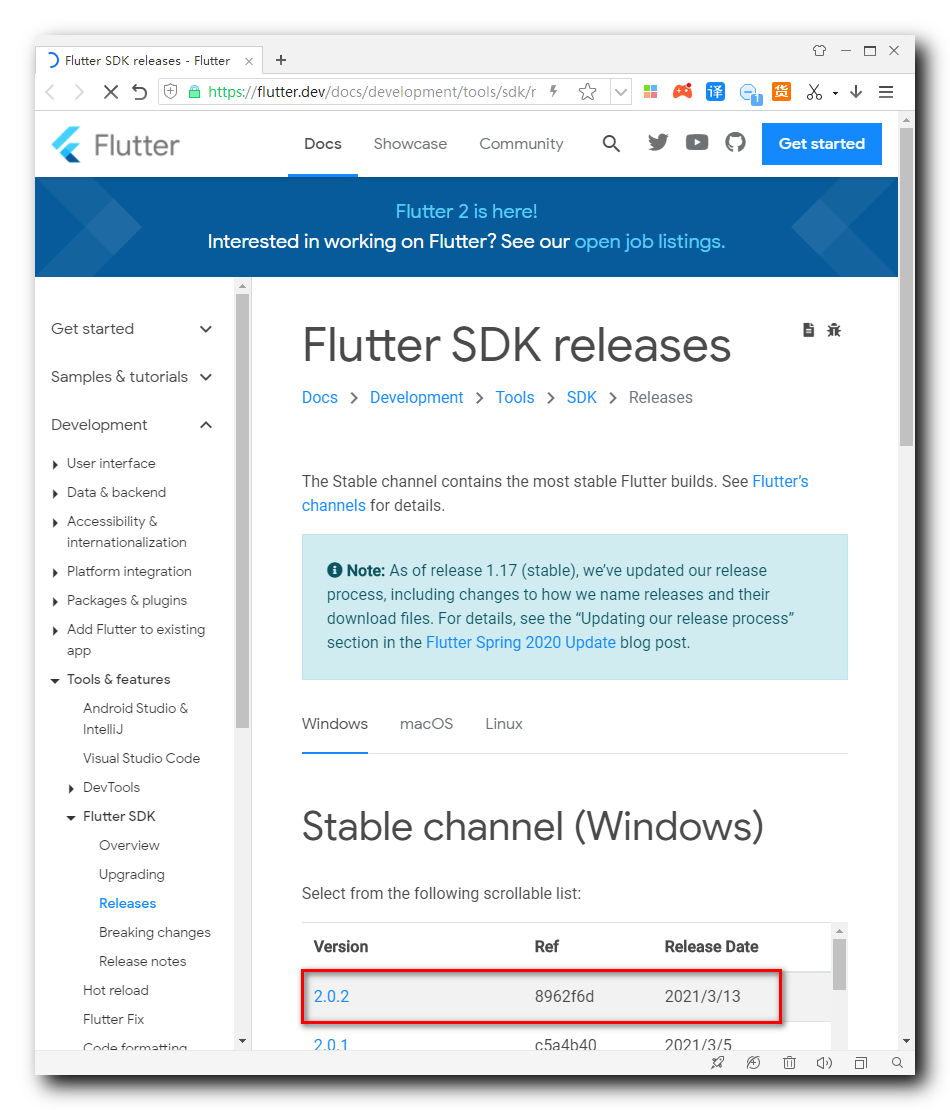
到 https://flutter.dev/docs/development/tools/sdk/releases 页面下载最新的 Flutter SDK ;

下载完毕后 , 解压 , 放到一个目录中即可 ;
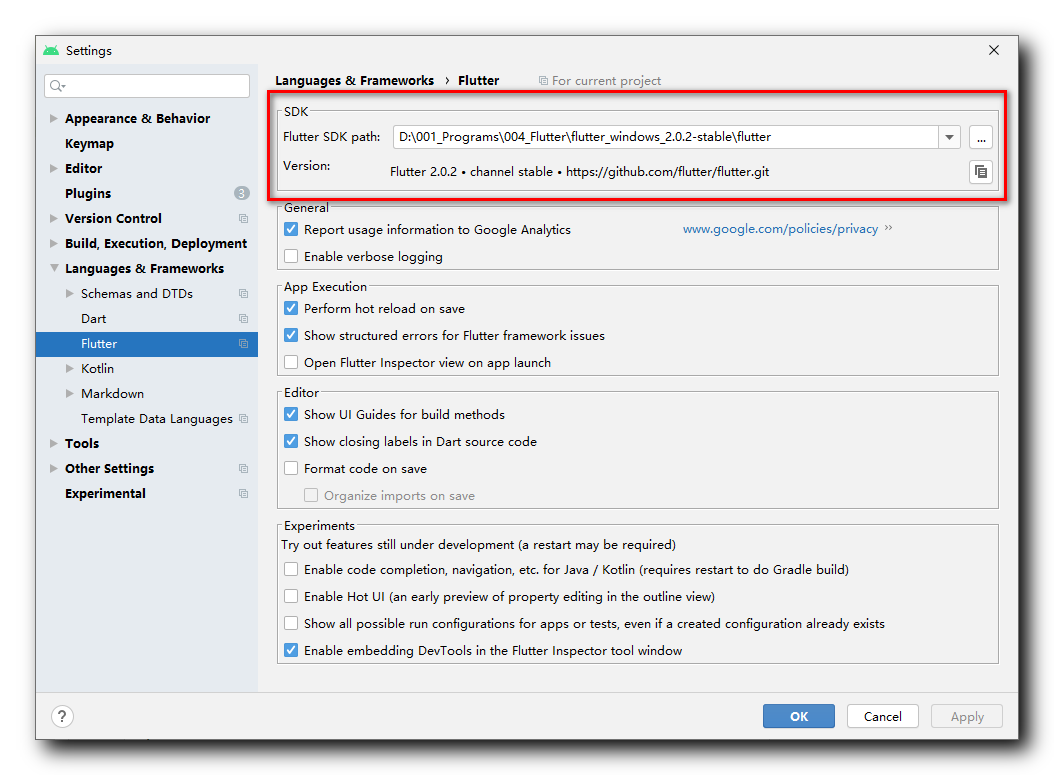
菜单栏 / File / Settings 对话框中设置最新的额 Flutter SDK 路径 ;

三、image_picker 使用示例
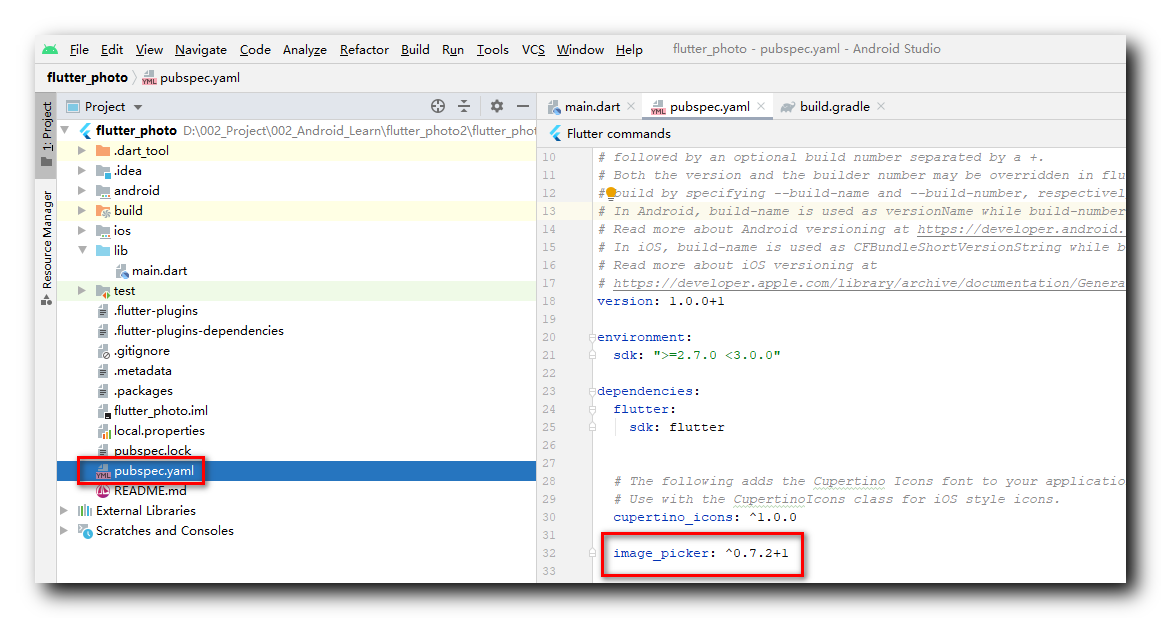
在 pubspec.yaml 配置文件中 , 添加 image_picker 最新的依赖版本 ;
dependencies:
image_picker: ^0.7.2+1

代码示例 :
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: '拍照示例'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
/// 需要导入 dart:io 库
/// import 'dart:io';
File _image;
final picker = ImagePicker();
/// 获取摄像头图像的方法
Future getImage() async {
/// 需要导入 image_picker.dart 包
/// import 'package:image_picker/image_picker.dart';
final pickedFile = await picker.getImage(source: ImageSource.gallery);
print("pickedFile : ${pickedFile.path}");
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
print("_image : ${_image}");
} else {
print('No image selected.');
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: _image == null
? Text('No image selected.')
: Image.file(_image),
),
floatingActionButton: FloatingActionButton(
onPressed: getImage,
tooltip: 'Pick Image',
child: Icon(Icons.add_a_photo),
),
);
}
}
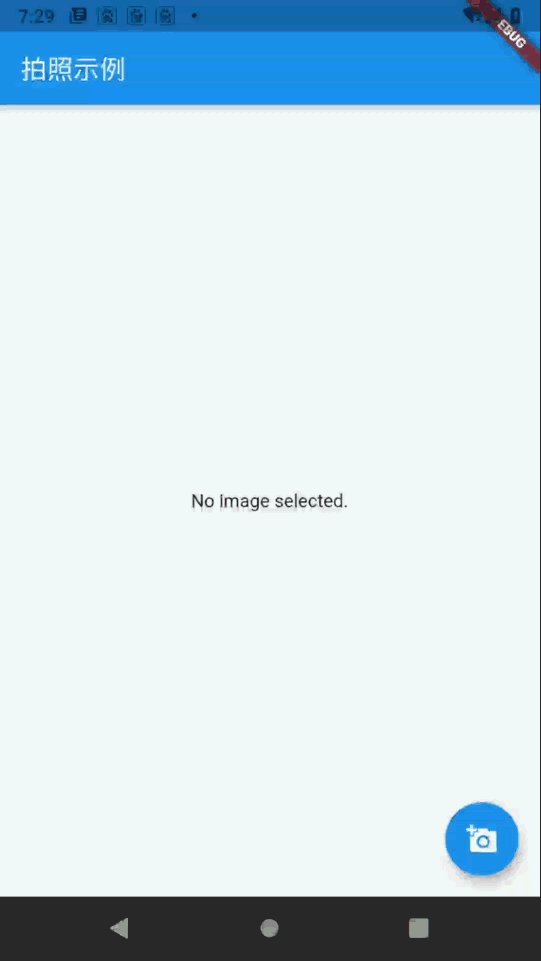
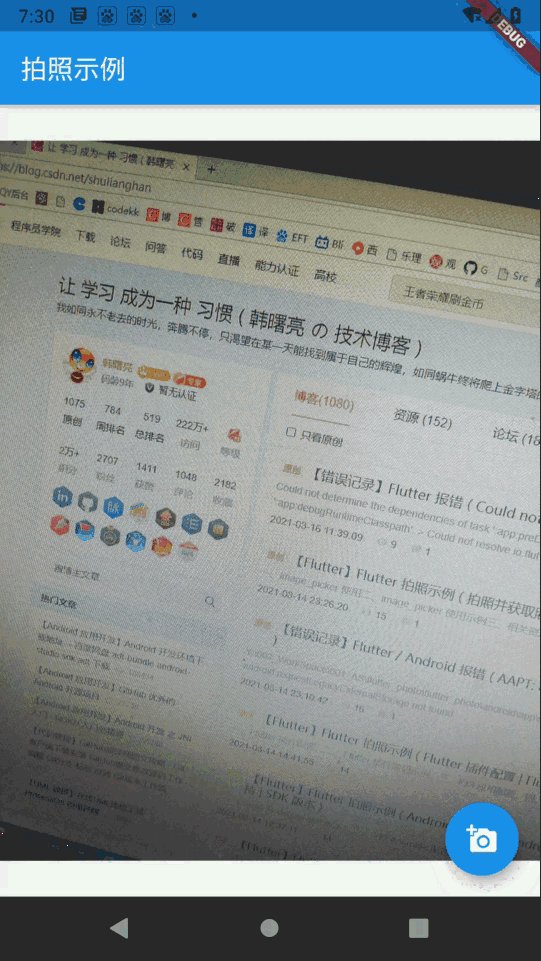
运行效果 :

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_photo ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/15847112 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
 IDEA激活码
IDEA激活码


