文章目录
- 一、Flutter 自定义字体
-
- 1、ttf 字体文件
- 2、ttf 字体资源配置
- 3、获取字体
- 4、全局使用字体
- 5、局部使用字体
- 二、完整代码示例
- 三、相关资源
一、Flutter 自定义字体
1、ttf 字体文件
字体资源文件 : ttf 格式的字体资源 ;
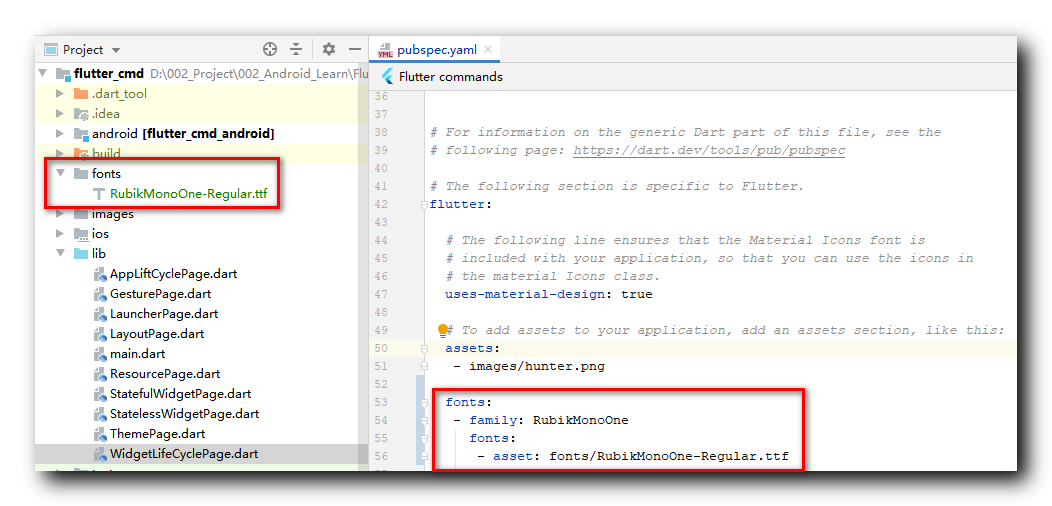
Flutter 应用字体资源文件 : 在 Flutter 应用根目录下创建 fonts 目录 , 将下载的 ttf 字体放资源文件在该 fonts 目录下 ;
2、ttf 字体资源配置
配置字体资源 : 自定义字体资源需要在 pubspec.yaml 配置文件中配置 , 字体资源配置格式如下 :
fonts:
- family: Schyler
fonts:
- asset: fonts/Schyler-Regular.ttf
- asset: fonts/Schyler-Italic.ttf
style: italic
- family: Trajan Pro
fonts:
- asset: fonts/TrajanPro.ttf
- asset: fonts/TrajanPro_Bold.ttf
weight: 700
这里使用 RubikMonoOne-Regular.ttf 字体文件 , 配置如下 :
flutter:
# 配置图片资源
assets:
- images/hunter.png
# 配置字体资源
fonts:
- family: RubikMonoOne
fonts:
- asset: fonts/RubikMonoOne-Regular.ttf
该配置对应的字体文件 RubikMonoOne-Regular.ttf 放在根目录下的 fonts 目录下 ;

3、获取字体
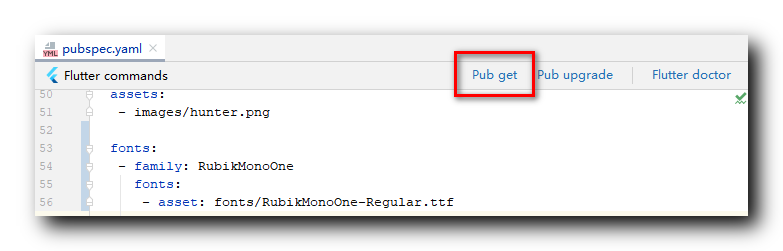
在 pubspec.yaml 配置文件中配置完字体资源后 , 点击 " Pub get " 按钮 , 同步资源 ;

显示如下内容后 , 说明资源同步成功 ;
D:\001_Programs\004_Flutter\flutter\bin\flutter.bat --no-color pub get
Running "flutter pub get" in flutter_cmd... 0.7s
Process finished with exit code 0
4、全局使用字体
全局应用字体 : 在 MaterialApp 根节点的 theme 字段值的 ThemeData 组件中的 fontFamily 字段设置字体 , 这里设置在 pubspec.yaml 配置文件中配置的 family 标签下的值 “RubikMonoOne” ;
字体配置 :
fonts:
- family: RubikMonoOne
fonts:
- asset: fonts/RubikMonoOne-Regular.ttf
代码示例 :
MaterialApp(
// 设置标题
title: ,
// 设置主题
theme: ThemeData(
// 配置字体
fontFamily: "RubikMonoOne"
),
// 设置界面主组件
home: ,
)
5、局部使用字体
局部应用字体 : 在 Text 的 style 字段设置文本风格 , TextStyle 类型组件的 fontFamily 可以设置字体 ;
代码示例 :
Text(
"StatefulWidget 页面生命周期",
style: TextStyle(
fontFamily: "RubikMonoOne"
),
),
二、完整代码示例
完整代码示例 :
import 'package:flutter/material.dart';
import 'package:flutter_cmd/GesturePage.dart';
import 'package:flutter_cmd/ResourcePage.dart';
import 'package:flutter_cmd/StatelessWidgetPage.dart';
import 'package:flutter_cmd/WidgetLifeCyclePage.dart';
import 'AppLiftCyclePage.dart';
import 'LauncherPage.dart';
import 'LayoutPage.dart';
import 'StatefulWidgetPage.dart';
import 'ThemePage.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// 设置标题
title: 'Flutter Demo',
// 设置主题
theme: ThemeData(
// 配置字体
fontFamily: "RubikMonoOne",
// 配置主题颜色
primarySwatch: Colors.blue,
),
// 设置界面主组件
home: Scaffold(
// 设置标题栏
appBar: AppBar(
title: Text("路由与导航"),
),
// 设置界面主体组件
body: RouteNavigator(),
),
// 配置路由
routes: <String, WidgetBuilder>{
"StatelessWidgetPage" : (BuildContext context) => StatelessWidgetPage(),
"StatefulWidgetPage" : (BuildContext context) => StatefulWidgetPage(),
"LayoutPage" : (BuildContext context) => LayoutPage()
},
);
}
}
class RouteNavigator extends StatefulWidget {
@override
_RouteNavigatorState createState() => _RouteNavigatorState();
}
class _RouteNavigatorState extends State<RouteNavigator> {
@override
Widget build(BuildContext context) {
return Container(
// 居中
alignment: Alignment.center,
child: Column(
children: <Widget>[
RaisedButton(
onPressed: (){
Navigator.pushNamed(context, "LayoutPage");
},
child: Text("通过路由名跳转到页面1"),
),
RaisedButton(
onPressed: (){
Navigator.pushNamed(context, "StatefulWidgetPage");
},
child: Text("通过路由名跳转到页面2"),
),
RaisedButton(
onPressed: (){
Navigator.pushNamed(context, "StatelessWidgetPage");
},
child: Text("通过路由名跳转到页面3"),
),
RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => LayoutPage()));
},
child: Text("通过导航跳转到页面1"),
),
RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => StatefulWidgetPage()));
},
child: Text("通过导航跳转到页面2"),
),
RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => StatelessWidgetPage()));
},
child: Text("通过导航跳转到页面3"),
),
RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => GesturePage()));
},
child: Text("手势检测界面"),
),
RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => ResourcePage()));
},
child: Text("资源使用界面"),
),
RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => LauncherPage()));
},
child: Text("第三方应用跳转"),
),
RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => WidgetLiftCyclePage()));
},
child: Text("StatefulWidget 页面生命周期", style: TextStyle(fontFamily: "RubikMonoOne"),),
),
RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => AppLifeCyclePage()));
},
child: Text("应用生命周期"),
),
RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => ThemePage()));
},
child: Text("主题切换"),
),
],
),
);
}
}
运行效果展示 :

三、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_cmd ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/15602328 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
 IDEA激活码
IDEA激活码


