文章目录
- 一、Flutter 导入资源图片
- 二、Flutter 使用资源图片
- 三、完整代码示例
- 四、相关资源
一、Flutter 导入资源图片
Flutter 资源路径配置 : 资源路径在根目录中的 pubspec.yaml 配置文件中配置 ;
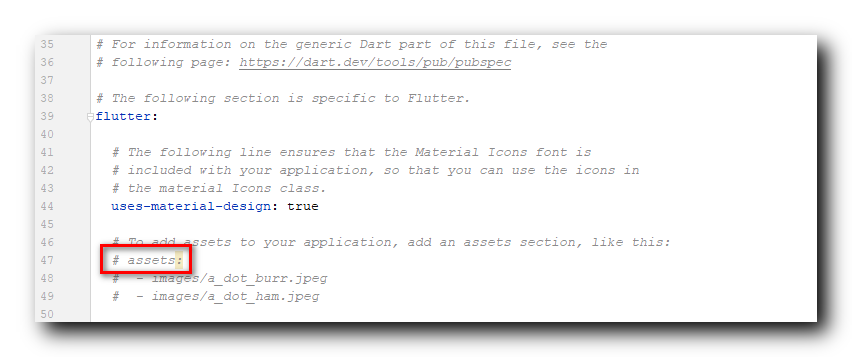
将 flutter 节点下的 assets 节点的注释打开 , 即删除前面的 # 注释符号 ;

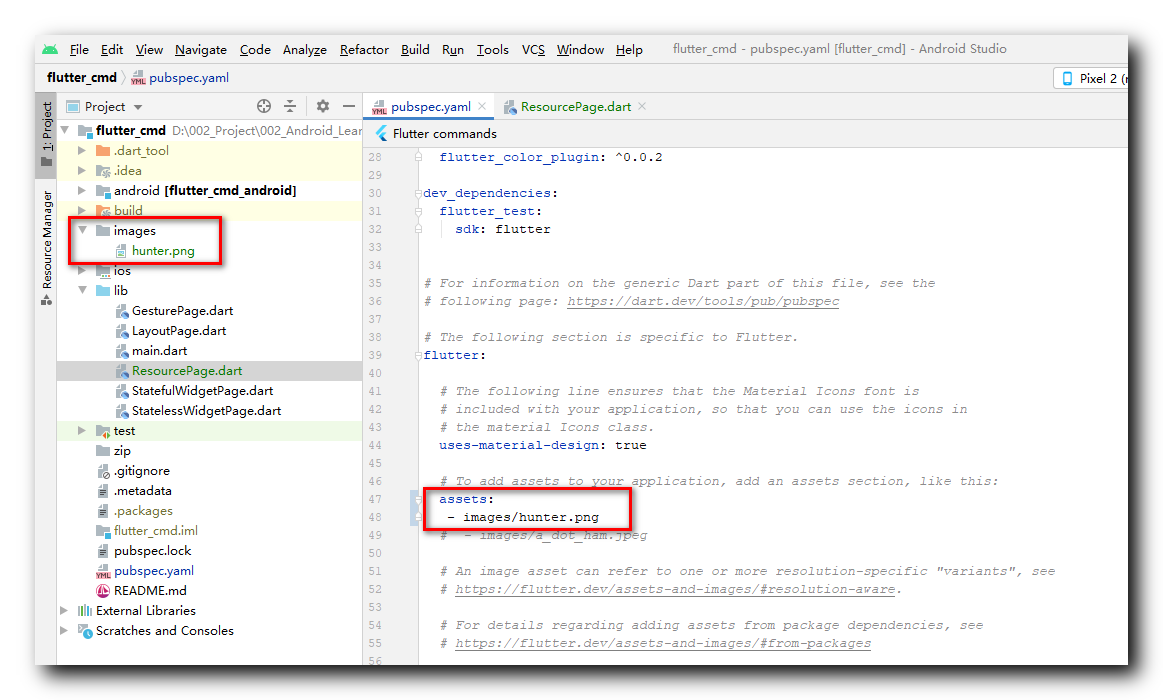
然后在 flutter 项目根目录创建 images 目录 , 将图片 hunter.png 拷贝到该 images 目录中 ;
并在 pubspec.yaml 配置文件的 assets 节点下配置 - images/hunter.png 信息 ;
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- images/hunter.png
之后就可以在 flutter 项目中使用该文件了 ;
下图展示了资源文件目录结构以及配置文件中的配置信息 ;

导入资源图片样式 :

二、Flutter 使用资源图片
Image 组件中使用资源图片 , 在其 image 字段使用 AssetImage 类型的图片即可 ;
代码示例 : 设置一个 200 x 200 大小的 Image 组件 , 显示 images/hunter.png 资源图片 ;
Image(
width: 200,
height: 200,
image: AssetImage("images/hunter.png"),
)
三、完整代码示例
完整代码示例 :
import 'package:flutter/material.dart';
class ResourcePage extends StatefulWidget {
@override
_ResourcePageState createState() => _ResourcePageState();
}
class _ResourcePageState extends State<ResourcePage> {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "资源文件使用",
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: Text("资源文件使用"),
leading: GestureDetector(
onTap: (){
Navigator.pop(context);
},
child: Icon(Icons.arrow_back_ios),
),
),
body: Container(
// 居中显示
alignment: Alignment.center,
// 垂直线性布局
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Image(
width: 200,
height: 200,
image: AssetImage("images/hunter.png"),
)
],
),
),
),
);
}
}
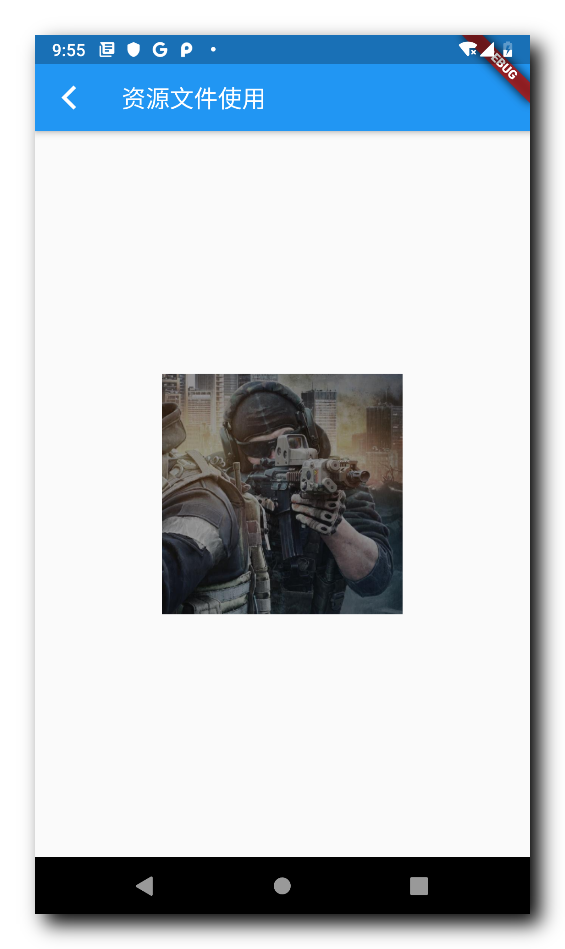
运行效果 :

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_cmd ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/15539996 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
 IDEA激活码
IDEA激活码


