文章目录
- 一、Wrap 组件
- 二、Expanded 组件
- 三、完整代码示例
- 四、相关资源
一、Wrap 组件
Wrap 组件 : 该组件是可换行的水平线性布局组件 , 与 Row 组件间类似 , 但是可以换行 ;
class Wrap extends MultiChildRenderObjectWidget {
/// Creates a wrap layout.
///
/// By default, the wrap layout is horizontal and both the children and the
/// runs are aligned to the start.
///
/// The [textDirection] argument defaults to the ambient [Directionality], if
/// any. If there is no ambient directionality, and a text direction is going
/// to be necessary to decide which direction to lay the children in or to
/// disambiguate `start` or `end` values for the main or cross axis
/// directions, the [textDirection] must not be null.
Wrap({
Key key,
this.direction = Axis.horizontal,
this.alignment = WrapAlignment.start,
this.spacing = 0.0, // 水平方向间距
this.runAlignment = WrapAlignment.start,
this.runSpacing = 0.0, // 垂直方向间距
this.crossAxisAlignment = WrapCrossAlignment.start,
this.textDirection,
this.verticalDirection = VerticalDirection.down,
List<Widget> children = const <Widget>[], // 子组件集合
}) : super(key: key, children: children);
}
Wrap 组件用法 :
- 设置水平间距 : spacing 字段 ;
- 设置垂直间距 : runSpacing 字段 ;
- 设置布局中的子组件 : children 字段 ;
// 可自动换行的水平线性布局
Wrap(
// 设置水平边距
spacing: 间距值 ( double 类型 ),
// 设置垂直间距
runSpacing: 间距值 ( double 类型 ),
children: <Widget>[
设置若干子组件
]
)
代码示例 : Chip 组件用法参考 【Flutter】StatelessWidget 组件 ( CloseButton 组件 | BackButton 组件 | Chip 组件 ) 博客 ;
// 可自动换行的水平线性布局
Wrap(
// 设置水平边距
spacing: 40,
// 设置垂直间距
runSpacing: 10,
children: <Widget>[
Chip(
// 设置主体标签文本
label: Text("宋江"),
// 设置左侧圆形头像
avatar: CircleAvatar(
// 设置背景颜色
backgroundColor: Colors.green.shade600,
child: Text("宋"),
),
),
Chip(
// 设置主体标签文本
label: Text("卢俊义"),
// 设置左侧圆形头像
avatar: CircleAvatar(
// 设置背景颜色
backgroundColor: Colors.green.shade600,
child: Text("卢"),
),
),
Chip(
// 设置主体标签文本
label: Text("吴用"),
// 设置左侧圆形头像
avatar: CircleAvatar(
// 设置背景颜色
backgroundColor: Colors.green.shade600,
child: Text("吴"),
),
),
Chip(
// 设置主体标签文本
label: Text("公孙胜"),
// 设置左侧圆形头像
avatar: CircleAvatar(
// 设置背景颜色
backgroundColor: Colors.green.shade600,
child: Text("公孙"),
),
),
Chip(
// 设置主体标签文本
label: Text("关胜"),
// 设置左侧圆形头像
avatar: CircleAvatar(
// 设置背景颜色
backgroundColor: Colors.green.shade600,
child: Text("关"),
),
),
],
),
运行效果 :

二、Expanded 组件
Expanded 组件 : 该组件可以自动识别父容器的方向 , 在垂直或水平方向上填充剩余空间 ;
class Expanded extends Flexible {
/// Creates a widget that expands a child of a [Row], [Column], or [Flex]
/// so that the child fills the available space along the flex widget's
/// main axis.
const Expanded({
Key key,
int flex = 1,
@required Widget child,
}) : super(key: key, flex: flex, fit: FlexFit.tight, child: child);
}
Expanded 组件 在 Row 组件 中会自动填充水平方向上的剩余空间 ;
Expanded 组件 在 Column 组件 中会自动填充垂直方向上的剩余空间 ;
代码示例 :
// 普通样式的 Row
Row(
children: <Widget>[
Container(
// 背景设置成黑色
decoration: BoxDecoration(
color: Colors.black,
),
// 字体设置成黄色
child: Text(
"Text 原始样式",
style: TextStyle(color: Colors.yellow),
),
),
],
),
// 空行
SizedBox(
width: 10,
height: 20,
),
// 使用了 Exoanbded 组件的 Row
Row(
children: <Widget>[
Expanded(
child: Container(
// 背景设置成黑色
decoration: BoxDecoration(
color: Colors.black,
),
// 字体设置成黄色
child: Text(
"Text 原始样式",
style: TextStyle(color: Colors.yellow),
),
),
),
],
),
// 空行
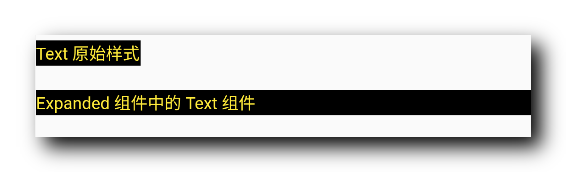
执行效果 :

第一个组件是 Row 中没有使用 Expanded 组件的情况 ;
第二个组件是 Row 中使用了 Expanded 组件的情况 ;
三、完整代码示例
完整代码示例 :
import 'package:flutter/material.dart';
class LayoutPage extends StatefulWidget {
@override
_LayoutPageState createState() => _LayoutPageState();
}
class _LayoutPageState extends State<LayoutPage> {
/// 当前被选中的底部导航栏索引
int _currentSelectedIndex = 0;
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// 文本组件样式 , 可以设置给 Text 文本组件
// 设置字体大小 20, 颜色红色
TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red);
return MaterialApp(
title: '布局组件示例',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
// 顶部标题栏
appBar: AppBar(title: Text('布局组件示例'),),
// 底部导航栏 BottomNavigationBar 设置
// items 可以设置多个 BottomNavigationBarItem
bottomNavigationBar: BottomNavigationBar(
// 设置当前选中的底部导航索引
currentIndex: _currentSelectedIndex,
// 设置点击底部导航栏的回调事件 , index 参数是点击的索引值
onTap: (index){
// 回调 StatefulWidget 组件的 setState 设置状态的方法 , 修改当前选中索引
// 之后 BottomNavigationBar 组件会自动更新当前选中的选项卡
setState(() {
// 改变 int _currentSelectedIndex 变量的状态
_currentSelectedIndex = index;
});
},
// 条目
items: [
// 设置底部导航栏条目, 每个条目可以设置一个图标
BottomNavigationBarItem(
// 默认状态下的图标
icon: Icon(Icons.home, color: Colors.grey,),
// 激活状态下的图标
activeIcon: Icon(Icons.home, color: Colors.red,),
// 设置标题
title: Text("主页")
),
// 设置底部导航栏条目, 每个条目可以设置一个图标
BottomNavigationBarItem(
// 默认状态下的图标
icon: Icon(Icons.settings, color: Colors.grey,),
// 激活状态下的图标
activeIcon: Icon(Icons.settings, color: Colors.red,),
// 设置标题
title: Text("设置")
)
],),
// 设置悬浮按钮
floatingActionButton: FloatingActionButton(
onPressed: (){
print("悬浮按钮点击");
},
child: Text("悬浮按钮组件"),
),
// Container 容器使用
body:
_currentSelectedIndex == 0 ?
// 刷新指示器组件
RefreshIndicator(
// 显示的内容
child: ListView(
children: <Widget>[
Container( // 对应底部导航栏设置选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("主页面选项卡, 下拉刷新"),
// 水平方向排列的线性布局
Row(
children: <Widget>[
// 原始图片, 用于对比
Image.network("https://img-blog.csdnimg.cn/20210301145757946.png",
width: 100,
height: 100,
),
// 圆形裁剪组件 , 将 child 布局裁剪成圆形
ClipOval(
// 使用 SizedBox 组件约束布局大小
child: SizedBox(
width: 100,
height: 100,
// 使用 SizedBox 约束该 Image 组件大小
child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png"),
),
),
Padding(
// 设置内边距 5
padding: EdgeInsets.all(15),
// 方形裁剪组件 , 将组件裁剪成方形
child: ClipRRect(
// 设置裁剪圆角, 四个角设置半径为 10 的圆角
borderRadius: BorderRadius.all(Radius.circular(10)),
// 修改透明度组件 , 这里设置 50% 透明度
child: Opacity(
opacity: 0.5,
// 设置 100x100 大小的图片组件
child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png",
width: 100,
height: 100,
),
),
),
),
],
),
// 设置一个布局容器 , 用于封装 PageView 组件
Container(
// 设置高度
height: 200,
// 设置边距
margin: EdgeInsets.all(15),
// 设置装饰, 背景深橙色
decoration: BoxDecoration(
color: Colors.white
),
// 设置子组件 PageView 的裁剪组件
child:
PhysicalModel(
color: Colors.transparent,
// 设置圆角半径 15
borderRadius: BorderRadius.circular(50),
// 设置裁剪行为 , 抗锯齿
clipBehavior: Clip.antiAlias,
// 设置 PageView 组件
child:
PageView(
// 设置 PageView 中封装的若干组件
children: <Widget>[
// 第一个页面组件
Container(
// 设置居中方式 , 居中显示
alignment:Alignment.center,
// 设置装饰器 , 绿色背景
decoration: BoxDecoration(color: Colors.green),
// 显示的主要文字
child: Text("页面 0", style: TextStyle(fontSize: 20, color: Colors.black),),
),
// 第二个页面组件
Container(
// 设置居中方式 , 居中显示
alignment:Alignment.center,
// 设置装饰器 , 绿色背景
decoration: BoxDecoration(color: Colors.red),
// 显示的主要文字
child: Text("页面 1", style: TextStyle(fontSize: 20, color: Colors.white),),
),
// 第三个页面组件
Container(
// 设置居中方式 , 居中显示
alignment:Alignment.center,
// 设置装饰器 , 绿色背景
decoration: BoxDecoration(color: Colors.black),
// 显示的主要文字
child: Text("页面 2", style: TextStyle(fontSize: 20, color: Colors.yellow),),
),
],
),
),
),
],
),
),
Container(
child: Column(
children: <Widget>[
// 水平/垂直方向平铺组件
FractionallySizedBox(
// 设置宽度充满父容器
widthFactor: 1,
// 要设置的水平 / 垂直方向的平铺操作的组件
child: Container(
decoration: BoxDecoration(color: Colors.black),
child: Text(
"高度自适应, 宽度充满父容器",
style: TextStyle(color: Colors.amberAccent),
),
),
)
],
),
),
// 帧布局
Stack(
children: <Widget>[
Image.network("https://img-blog.csdnimg.cn/20210301145757946.png",
width: 100,
height: 100,
),
// 设置组件位置在 Stack 的相对位置
Positioned(
left: 0, // 距离右侧 0 距离
top: 0, // 距离底部 0 距离
// 设置约束的组件位置
child: Image.network("https://img-blog.csdnimg.cn/20210228180808133.png",
width: 25,
height: 25,
),
),
],
),
// 可自动换行的水平线性布局
Wrap(
// 设置水平边距
spacing: 40,
// 设置垂直间距
runSpacing: 10,
children: <Widget>[
Chip(
// 设置主体标签文本
label: Text("宋江"),
// 设置左侧圆形头像
avatar: CircleAvatar(
// 设置背景颜色
backgroundColor: Colors.green.shade600,
child: Text("宋"),
),
),
Chip(
// 设置主体标签文本
label: Text("卢俊义"),
// 设置左侧圆形头像
avatar: CircleAvatar(
// 设置背景颜色
backgroundColor: Colors.green.shade600,
child: Text("卢"),
),
),
Chip(
// 设置主体标签文本
label: Text("吴用"),
// 设置左侧圆形头像
avatar: CircleAvatar(
// 设置背景颜色
backgroundColor: Colors.green.shade600,
child: Text("吴"),
),
),
Chip(
// 设置主体标签文本
label: Text("公孙胜"),
// 设置左侧圆形头像
avatar: CircleAvatar(
// 设置背景颜色
backgroundColor: Colors.green.shade600,
child: Text("公孙"),
),
),
Chip(
// 设置主体标签文本
label: Text("关胜"),
// 设置左侧圆形头像
avatar: CircleAvatar(
// 设置背景颜色
backgroundColor: Colors.green.shade600,
child: Text("关"),
),
),
],
),
// 普通样式的 Row
Row(
children: <Widget>[
Container(
// 背景设置成黑色
decoration: BoxDecoration(
color: Colors.black,
),
// 字体设置成黄色
child: Text(
"Text 原始样式",
style: TextStyle(color: Colors.yellow),
),
),
],
),
// 空行
SizedBox(
width: 10,
height: 20,
),
// 使用了 Exoanbded 组件的 Row
Row(
children: <Widget>[
Expanded(
child: Container(
// 背景设置成黑色
decoration: BoxDecoration(
color: Colors.black,
),
// 字体设置成黄色
child: Text(
"Expanded 组件中的 Text 组件",
style: TextStyle(color: Colors.yellow),
),
),
),
],
),
// 空行
SizedBox(
width: 10,
height: 100,
),
],
),
// 刷新时回调的方法
// 列表发生下拉操作时, 回调该方法
// 该回调是 Future 类型的
onRefresh: _refreshIndicatorOnRefresh,
)
:
Container( // 对应底部导航栏设置选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("设置页面选项卡")
],
),
) , // 该设置与 _currentSelectedIndex == 0? 相对应, ?: 三目运算符
),
);
}
/// RefreshIndicator 发生下拉操作时, 回调该方法
/// 该方啊是一个异步方法 , 在方法体前添加 async 关键字
Future<Null> _refreshIndicatorOnRefresh() async{
// 暂停 500 ms , 使用 await 关键字实现
// 在这 500 ms 之间 , 列表处于刷新状态
// 500 ms 之后 , 列表变为非刷新状态
await Future.delayed(Duration(milliseconds: 500));
return null;
}
}
运行效果展示 :

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_cmd ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/15484718 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
 IDEA激活码
IDEA激活码


