文章目录
- 一、Flutter 布局相关的组件简介
- 二、Row 和 Column 组件
- 三、SizedBox 组件
- 四、ClipOval 组件
- 五、 完整代码示例
- 六、 相关资源
一、Flutter 布局相关的组件简介
Flutter 与布局相关的组件 :
- Container : 容器组件 ;
- RenderObjectWidget : 布局渲染相关组件 ;
- SingleChildRenderObjectWidget : 单节点布局组件 ;
- Opacity : 常用于修改组件透明度 ;
- ClipOval : 裁剪布局组件 , 可以将布局裁剪成圆形 ;
- ClipRRect : 裁剪布局组件 , 可以将布局裁剪成方形 ;
- PhysicalModel : 将布局显示成不同的形状 ;
- Align : 布局设置组件 , 一般设置布局居中操作 ;
- Padding : 设置内边距的组件 ;
- SizeBox : 用于约束布局大小的组件 ;
- FractionallySizedBox : 约束布局水平 / 垂直方向的平铺操作 ;
- MultiChildRenderObjectWidget : 多节点布局组件 ;
- Stack : 相当于帧布局 FrameLayout ;
- Flex :
- Column : 相当于线性布局 , 垂直方向布局 , 组件从上到下摆放 ;
- Row : 相当于线性布局 , 水平方向布局 , 组件从左到右 ;
- Wrap : 该组件与 Row 组件类似 , Wrap 组件可以换行 ;
- Flow : 不常用 ;
- SingleChildRenderObjectWidget : 单节点布局组件 ;
- ParentDataWidget :
- Positioned : 用于固定组件位置的组件 ;
- Flexible : 用于约束组件在父容器中展开大小的组件 ;
二、Row 和 Column 组件
Row 组件相关参数 : Row 组件相当于线性布局 , 水平方向布局 , 组件从左到右 ;
class Row extends Flex {
Row({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List<Widget> children = const <Widget>[],
}) : super(
children: children,
key: key,
direction: Axis.horizontal,
mainAxisAlignment: mainAxisAlignment,
mainAxisSize: mainAxisSize,
crossAxisAlignment: crossAxisAlignment,
textDirection: textDirection,
verticalDirection: verticalDirection,
textBaseline: textBaseline,
);
}
Column 组件相关参数 : Column 组件相当于线性布局 , 垂直方向布局 , 组件从上到下摆放 ;
class Column extends Flex {
Column({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List<Widget> children = const <Widget>[],
}) : super(
children: children,
key: key,
direction: Axis.vertical,
mainAxisAlignment: mainAxisAlignment,
mainAxisSize: mainAxisSize,
crossAxisAlignment: crossAxisAlignment,
textDirection: textDirection,
verticalDirection: verticalDirection,
textBaseline: textBaseline,
);
}
Row 和 Column 组件使用时 , 设置其对应的 children: [] 即可 , 在中括号 [] 中是多个组件的集合 , 使用逗号隔开 ;
示例代码 :
// 水平方向排列的线性布局
Row(
children: <Widget>[
组件1,
组件2,
组件3,
]
)
// 垂直方向排列的线性布局
Column(
children: <Widget>[
组件1,
组件2,
组件3,
]
)
三、SizedBox 组件
SizeBox : 用于约束布局大小的组件 ;
class SizedBox extends SingleChildRenderObjectWidget {
const SizedBox({ Key key, this.width, this.height, Widget child })
: super(key: key, child: child);
}
SizeBox 组件使用方法 : 在 width 和 height 字段设置组件的宽高属性 , 在 child 字段设置要设置大小的组件 ;
// 使用 SizedBox 组件约束布局大小
SizedBox(
width: 宽度像素值,
height: 高速像素值,
// 使用 SizedBox 约束组件大小
child: 要约束的组件,
),
代码示例 :
// 使用 SizedBox 组件约束布局大小
SizedBox(
width: 100,
height: 100,
// 使用 SizedBox 约束该 Image 组件大小
child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png"),
),
四、ClipOval 组件
ClipOval 组件 : 裁剪布局组件 , 可以将布局裁剪成圆形 ;
class ClipOval extends SingleChildRenderObjectWidget {
const ClipOval({Key key, this.clipper, this.clipBehavior = Clip.antiAlias, Widget child})
: assert(clipBehavior != null),
super(key: key, child: child);
}
ClipOval 组件使用方法 : 将要裁剪的组件设置到该 ClipOval 对应的 child 字段中 , 即可将该组件裁剪 ;
代码示例 : 此处 ClipOval 组件对 SizedBox 组件进行圆形裁剪 , SizedBox 组件约束 Image 组件的大小 ;
// 圆形裁剪组件 , 将 child 布局裁剪成圆形
ClipOval(
// 使用 SizedBox 组件约束布局大小
child: SizedBox(
width: 100,
height: 100,
// 使用 SizedBox 约束该 Image 组件大小
child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png"),
),
),
五、 完整代码示例
完整代码示例 :
import 'package:flutter/material.dart';
class LayoutPage extends StatefulWidget {
@override
_LayoutPageState createState() => _LayoutPageState();
}
class _LayoutPageState extends State<LayoutPage> {
/// 当前被选中的底部导航栏索引
int _currentSelectedIndex = 0;
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// 文本组件样式 , 可以设置给 Text 文本组件
// 设置字体大小 20, 颜色红色
TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red);
return MaterialApp(
title: '布局组件示例',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
// 顶部标题栏
appBar: AppBar(title: Text('布局组件示例'),),
// 底部导航栏 BottomNavigationBar 设置
// items 可以设置多个 BottomNavigationBarItem
bottomNavigationBar: BottomNavigationBar(
// 设置当前选中的底部导航索引
currentIndex: _currentSelectedIndex,
// 设置点击底部导航栏的回调事件 , index 参数是点击的索引值
onTap: (index){
// 回调 StatefulWidget 组件的 setState 设置状态的方法 , 修改当前选中索引
// 之后 BottomNavigationBar 组件会自动更新当前选中的选项卡
setState(() {
// 改变 int _currentSelectedIndex 变量的状态
_currentSelectedIndex = index;
});
},
// 条目
items: [
// 设置底部导航栏条目, 每个条目可以设置一个图标
BottomNavigationBarItem(
// 默认状态下的图标
icon: Icon(Icons.home, color: Colors.grey,),
// 激活状态下的图标
activeIcon: Icon(Icons.home, color: Colors.red,),
// 设置标题
title: Text("主页")
),
// 设置底部导航栏条目, 每个条目可以设置一个图标
BottomNavigationBarItem(
// 默认状态下的图标
icon: Icon(Icons.settings, color: Colors.grey,),
// 激活状态下的图标
activeIcon: Icon(Icons.settings, color: Colors.red,),
// 设置标题
title: Text("设置")
)
],),
// 设置悬浮按钮
floatingActionButton: FloatingActionButton(
onPressed: (){
print("悬浮按钮点击");
},
child: Text("悬浮按钮组件"),
),
// Container 容器使用
body:
_currentSelectedIndex == 0 ?
// 刷新指示器组件
RefreshIndicator(
// 显示的内容
child: ListView(
children: <Widget>[
Container( // 对应底部导航栏设置选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("主页面选项卡, 下拉刷新"),
// 水平方向排列的线性布局
Row(
children: <Widget>[
// 原始图片, 用于对比
Image.network("https://img-blog.csdnimg.cn/20210301145757946.png",
width: 100,
height: 100,
),
// 圆形裁剪组件 , 将 child 布局裁剪成圆形
ClipOval(
// 使用 SizedBox 组件约束布局大小
child: SizedBox(
width: 100,
height: 100,
// 使用 SizedBox 约束该 Image 组件大小
child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png"),
),
),
],
),
],
),
),
],
),
// 刷新时回调的方法
// 列表发生下拉操作时, 回调该方法
// 该回调是 Future 类型的
onRefresh: _refreshIndicatorOnRefresh,
)
:
Container( // 对应底部导航栏设置选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("设置页面选项卡")
],
),
) , // 该设置与 _currentSelectedIndex == 0? 相对应, ?: 三目运算符
),
);
}
/// RefreshIndicator 发生下拉操作时, 回调该方法
/// 该方啊是一个异步方法 , 在方法体前添加 async 关键字
Future<Null> _refreshIndicatorOnRefresh() async{
// 暂停 500 ms , 使用 await 关键字实现
// 在这 500 ms 之间 , 列表处于刷新状态
// 500 ms 之后 , 列表变为非刷新状态
await Future.delayed(Duration(milliseconds: 500));
return null;
}
}
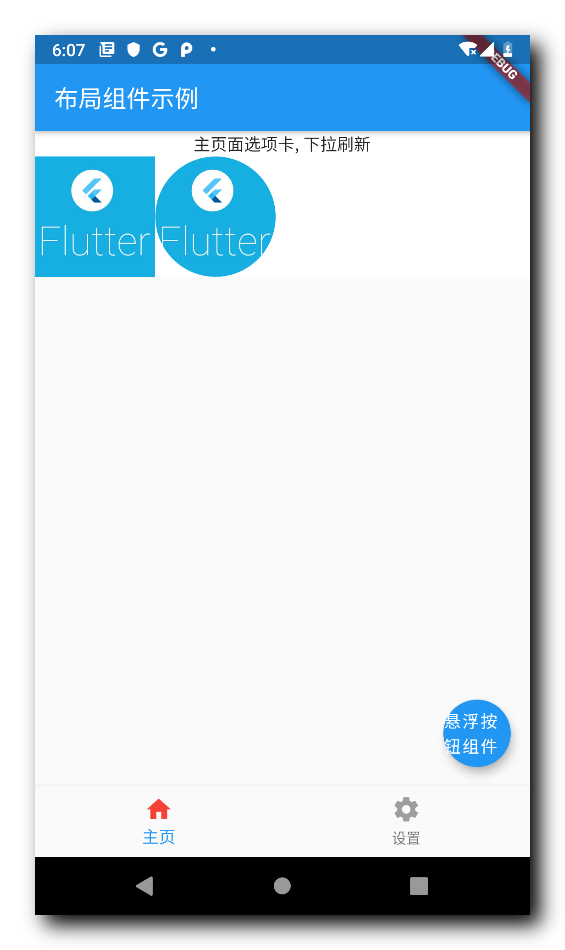
运行效果展示 : 第二行的整体布局放在 Row 组件中 , 横向布局中放置了两个组件 , 第一个 Image 组件显示原始图片 , 第二个组件是经过 SizedBox 组件约束大小 , 和 ClipOval 组件裁剪成圆形后的效果 ;

六、 相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_cmd ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/15484718 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
 IDEA激活码
IDEA激活码


