JSON和AJAX知识点整理
- JSON
-
- 导入json的依赖
- JavaBean与Json之间的相互转换
-
- 首先导入Gson的依赖
- 演示:
- List集合和json相互转换
-
- list集合转化为json时,可以直接转,但是json字符串转化为list集合的时候,需要写一个类继承TypeToken<>,并在其泛型里面,填入要转换的list集合类型,具体步骤看下面:
- json和map相互转换---转换为map集合,和上面步骤一样
-
- 使用匿名内部类减少创建类带来的资源损耗
- AJAX-----Jquery方式
-
- 1.$.ajax({键值对})-----所有请求的属性参数都是可以通过js对象定义的
-
- 入门演示:
- 例子2:将服务器获得的数据回显在页面上面
- 设置接收到的响应数据格式为json对象
- Jquery的get和post方法----->不指定type返回的数据类型,默认是text
- Jquery的getJSON方法----是get请求
-
- 表单序列号----serlialize方法--->可以把表单中所有内容都获取到,并以name=value&&name=value的形式进行拼接
- JSON.parse()里面参数传入一个一个有效的 JSON 字符串,可以将其转换为一个JS对象,多用于将服务器端数据进行转换
- JSON.stringify()将JS对象转换为JSON字符串,多用于向服务器端发送数据
- JSON的具体语法,参考菜鸟教程
- ajax局部更新网页的原理
- JS对象---上文说的JSON对象就是JS对象
-
- JS对象的key的双引号可写可不写,这样就与JSON字符串形式一致了
- ajax中function(data),这里的data接收的是服务器返回给我们的数据,数据由ajax接收,而不是浏览器,,如果服务器转发到一个页面,那么data代表整个页面
- 默认ajax是异步的,数据的接收和下面方法的执行不冲突
JSON
导入json的依赖
<!--json的依赖导入-->
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib</artifactId>
<version>2.4</version>
<classifier>jdk15</classifier>
</dependency>
JavaBean与Json之间的相互转换
首先导入Gson的依赖
<!--gson的依赖-->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
</dependency>
演示:
book b1 = new book("c++ Pirme", 100);
Gson gson = new Gson();
//toJson方法可以把java对象转化为json字符串
String s = gson.toJson(b1);
System.out.println(s);
//json字符串转化为javaBean对象
//第一个参数是json字符串
//第二个参数是转换回去的java对象的类型
book b2 = gson.fromJson(s, book.class);
System.out.println(b2);

List集合和json相互转换
list集合转化为json时,可以直接转,但是json字符串转化为list集合的时候,需要写一个类继承TypeToken<>,并在其泛型里面,填入要转换的list集合类型,具体步骤看下面:
book b1 = new book("c++ Pirme", 100);
book b2=new book("java从入门到地狱",120);
LinkedList<book> bookLinkedList = new LinkedList<book>();
bookLinkedList.add(b1);
bookLinkedList.add(b2);
Gson gson = new Gson();
//list集合转换为json字符串
String s = gson.toJson(bookLinkedList);
System.out.println(s);
//
//json字符串转化为list集合
LinkedList<book> s1 = gson.fromJson(s, new bookType().getType());
System.out.println(s1);
bookType类:
import com.google.gson.reflect.TypeToken;
import java.util.LinkedList;
public class bookType extends TypeToken<LinkedList<book>> {
}

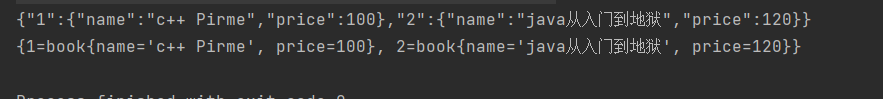
json和map相互转换—转换为map集合,和上面步骤一样
book b1 = new book("c++ Pirme", 100);
book b2=new book("java从入门到地狱",120);
HashMap<Integer, book> map = new HashMap<Integer, book>();
map.put(1,b1);
map.put(2,b2);
Gson gson=new Gson();
//map转换为json字符串
String s = gson.toJson(map);
System.out.println(s);
//
//json字符串转化为map
HashMap<Integer, book> m= gson.fromJson(s, new bookType().getType());
System.out.println(m);
bookType类:
public class bookType extends TypeToken<HashMap<Integer, book>> {
}

使用匿名内部类减少创建类带来的资源损耗
book b1 = new book("c++ Pirme", 100);
book b2=new book("java从入门到地狱",120);
HashMap<Integer, book> map = new HashMap<Integer, book>();
map.put(1,b1);
map.put(2,b2);
Gson gson=new Gson();
//map转换为json字符串
String s = gson.toJson(map);
System.out.println(s);
//
//json字符串转化为map
HashMap<Integer, book> m= gson.fromJson(s, new TypeToken<HashMap<Integer, book>>(){}.getType());
System.out.println(m);
AJAX-----Jquery方式
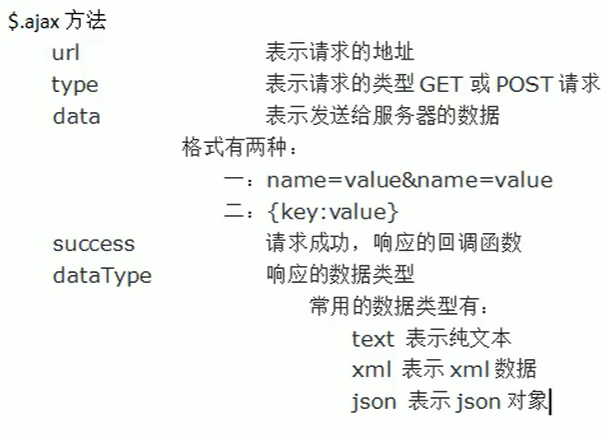
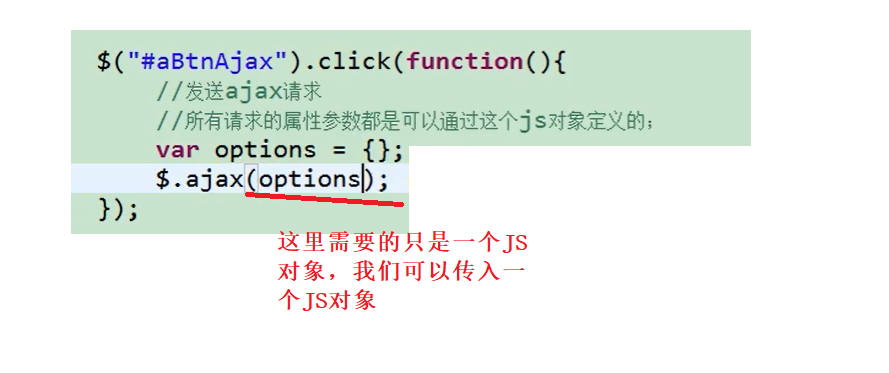
1.$.ajax({键值对})-----所有请求的属性参数都是可以通过js对象定义的


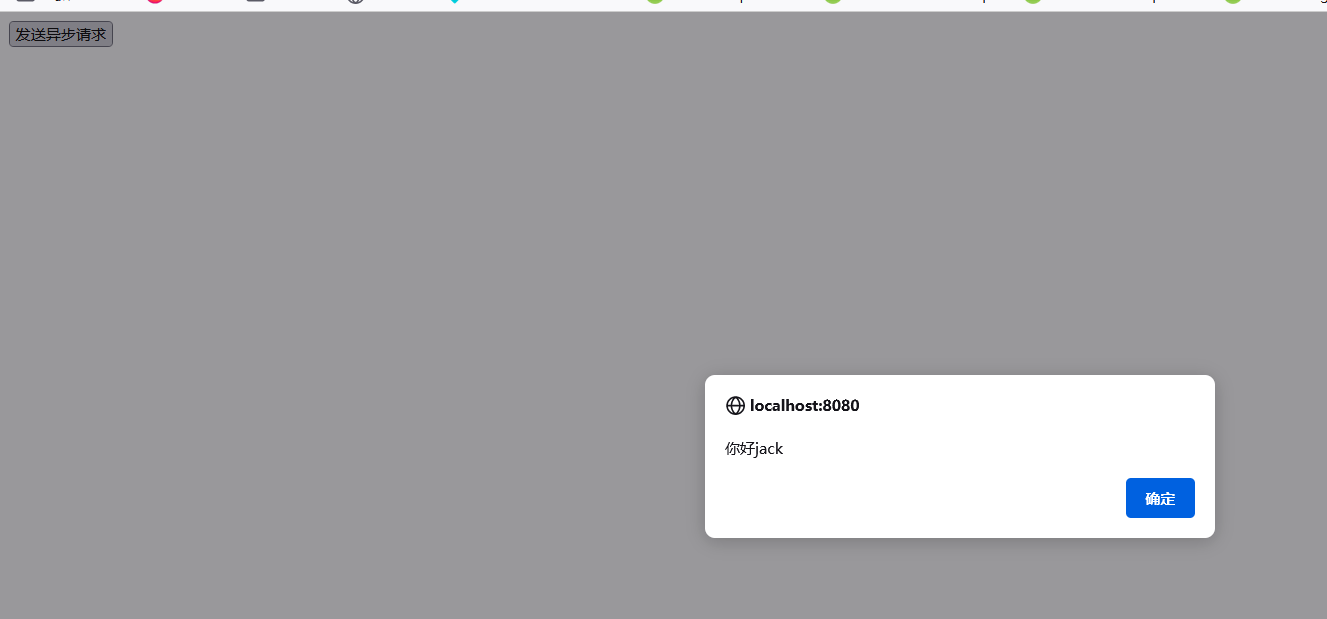
入门演示:
index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<html>
<head>
<title>JQuery显示页面</title>
<script>
function fun()
{
$.ajax({
url:"hello",//请求路径
type:"post",//请求方式
//请求参数格式写法1
//data:"username=jack&&age=23",
//请求参数格式写法2
data:{"username":"jack","age":"23"},
//请求响应成功后的回调函数
success:function (data)
{
alert(data);
}
});
}
</script>
</head>
<body>
<button onclick="fun();">发送异步请求</button>
</body>
</html>
servlet类:
@WebServlet("/hello")
public class servlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.setCharacterEncoding("UTF-8");
//1.获取请求参数
String username = request.getParameter("username");
response.setContentType("text/html;charset=utf-8");
//2.打印username
response.getWriter().write("你好"+username);
}
}

例子2:将服务器获得的数据回显在页面上面
people类:
package com;
public class people {
private String username;
private Integer age;
public people(String username, Integer age) {
this.username = username;
this.age = age;
}
public people() {
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
servlet类:
@WebServlet("/hello")
public class servlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.setCharacterEncoding("UTF-8");
//1.获取请求参数
String username = request.getParameter("username");
response.setContentType("text/html;charset=utf-8");
System.out.println(username);
people p = new people(username, 520);
Gson g = new Gson();
String s = g.toJson(p);
System.out.println(s);
response.getWriter().write(s);
}
}
index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<html>
<head>
<title>JQuery显示页面</title>
<script>
function fun()
{
$.ajax({
url:"hello",//请求路径
type:"post",//请求方式
//请求参数格式写法1
//data:"username=jack&&age=23",
//请求参数格式写法2
data:{"username":"jack","age":"23"},
//请求响应成功后的回调函数
success:function (data)//data接收服务器返回的数据
{
//将纯文本转换为json对象
var ret =JSON.parse(data);
//将接收到的信息显示在页面上
$("#div").html("用户名"+ret.username+" "+"年龄:"+ret.age);
},
//响应出错后调用的回调函数
error:function (data)
{
alert("出错了");
},
//设置接收到的响应数据的格式
dataType: "text"
});
}
</script>
</head>
<body>
<button onclick="fun();">发送异步请求</button>
<div id="div">大忽悠</div>
</body>
</html>

设置接收到的响应数据格式为json对象
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<html>
<head>
<title>JQuery显示页面</title>
<script>
function fun()
{
$.ajax({
url:"hello",//请求路径
type:"post",//请求方式
//请求参数格式写法1
//data:"username=jack&&age=23",
//请求参数格式写法2
data:{"username":"jack","age":"23"},
//请求响应成功后的回调函数
success:function (data)//data接收服务器返回的数据
{
$("#div").html("用户名"+data.username+" "+"年龄:"+data.age);
},
//响应出错后调用的回调函数
error:function (data)
{
alert("出错了");
},
//设置接收到的响应数据的格式
dataType: "json"
});
}
</script>
</head>
<body>
<button onclick="fun();">发送异步请求</button>
<div id="div">大忽悠</div>
</body>
</html>
Jquery的get和post方法----->不指定type返回的数据类型,默认是text

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<html>
<head>
<title>JQuery显示页面</title>
</head>
<body>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<script type="text/javascript">
$(function ()
{
$("#b1").click(function ()
{
//get请求方式
$.get("hello",{"username":"jack","age":"23"},
function (data)
{
$("#div").html("Get方法得到的用户名"+data.username+" "+"年龄:"+data.age);
},
"json",
);
})
$("#b2").click(function ()
{
//post请求方式
$.post(
"hello",//url
{"username":"jack","age":"23"},//请求参数
function (data)
{
$("#div").html("post方法得到的用户名"+data.username+" "+"年龄:"+data.age);
},
"json",
)
})
})
</script>
<button id="b1">get</button>
<button id="b2">post</button>
<button id="b3">json</button>
<div id="div">大忽悠</div>
</body>
</html>


Jquery的getJSON方法----是get请求

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<html>
<head>
<title>JQuery显示页面</title>
</head>
<body>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<script type="text/javascript">
$(function ()
{
$("#b2").click(function (){
//json
$.getJSON(
"hello",
{"username":"jack","age":"23"},
function(data)
{
alert(data);
$("#div").html("json方法得到的用户名"+data.username+" "+"年龄:"+data.age);
},
);
});
})
</script>
<button id="b2">json</button>
<div id="div">大忽悠</div>
</body>
</html>

表单序列号----serlialize方法—>可以把表单中所有内容都获取到,并以name=value&&name=value的形式进行拼接
index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<html>
<head>
<title>JQuery显示页面</title>
</head>
<body>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<script type="text/javascript">
$(function ()
{
$("#submit").click(function (){
//json
$.getJSON(
"hello",
$("#target").serialize(),
function(data)
{
alert(data.username+" "+data.age);
$("#div").html("json方法得到的用户名"+data.username+" "+"年龄:"+data.age);
},
);
});
})
</script>
<form id="target">
<input name="username" value="小朋友"/>
<input name="age" value="18"/>
</form>
<button id="submit">提交</button>
<div id="div">大忽悠</div>
</body>
</html>

JSON.parse()里面参数传入一个一个有效的 JSON 字符串,可以将其转换为一个JS对象,多用于将服务器端数据进行转换
JSON.stringify()将JS对象转换为JSON字符串,多用于向服务器端发送数据
JSON的具体语法,参考菜鸟教程
ajax局部更新网页的原理


JS对象—上文说的JSON对象就是JS对象
JS对象的key的双引号可写可不写,这样就与JSON字符串形式一致了
JS中的对象
ajax中function(data),这里的data接收的是服务器返回给我们的数据,数据由ajax接收,而不是浏览器,,如果服务器转发到一个页面,那么data代表整个页面
默认ajax是异步的,数据的接收和下面方法的执行不冲突

 IDEA激活码
IDEA激活码


