pageHelper----Mybaits分页插件
- 前言: 批量插入数据
-
- 插入结果
- pageHelper分页插件
-
- 导入相关依赖
- 在mybaits全局配置文件中,进行配置
- 设置最开始显示的页面,和当前页面显示的记录数
-
- 后面一定要紧跟着在查询语句,不能分开,这样会自动帮我们拼sql语句
- 使用pageinfo对查询结果进行封装
- 使用pageinfo的方法
- 连续分页功能---连续展示多少页
-
- 将连续的页码整合成一个int数组
-
- 页面使用
- 配置reasonable属性,当查询页数小于0时会自动查询第一页,超过总数时,会查询最后一页
- 详细使用参考下文
前言: 批量插入数据
LockMapper接口:
int insertBatch(List<Lock> lockList);
LockMapper.xml实现接口的配置文件:
<!--批量插入-->
<insert id="insertBatch" >
insert into `lock`(lockName,price) values
<foreach collection="list" item="l" separator=",">
(#{l.lockname},#{l.price})
</foreach>
插入结果

pageHelper分页插件
导入相关依赖
<!--pagehelper-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.0.3</version>
</dependency>
<!-- pagehelper的依赖包:jsqlparser -->
<dependency>
<groupId>com.github.jsqlparser</groupId>
<artifactId>jsqlparser</artifactId>
<version>0.9.5</version>
</dependency>
在mybaits全局配置文件中,进行配置
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<!-- 打印sql日志 -->
<setting name="logImpl" value="STDOUT_LOGGING" />
<!--开启延迟加载开关-->
<setting name="lazyLoadingEnabled" value="true"/>
<!--开启属性按需加载-->
<setting name="aggressiveLazyLoading" value="false"/>
<!--开启全局缓存开关-->
<setting name="cacheEnabled" value="true"/>
</settings>
<!--配置pageHelper-->
<plugins>
<plugin interceptor="com.github.pagehelper.PageInterceptor"></plugin>
</plugins>
</configuration>
设置最开始显示的页面,和当前页面显示的记录数
后面一定要紧跟着在查询语句,不能分开,这样会自动帮我们拼sql语句
PageHelper.startPage(num,5);//第一个参数是最开始显示的页面,第二个参数是当前页面显示的记录数
List<Lock> list = lS.selectAll();

使用pageinfo对查询结果进行封装
List<Lock> list = lS.selectAll();
//将查询结果放在pageiofo中,这个pageinfo里面有很多方法
PageInfo<Lock> listPageInfo = new PageInfo<Lock>(list);
使用pageinfo的方法
LockController :
在这里插入代码片@Controller
public class LockController {
@Autowired
lockService lS;
@RequestMapping("/ListAll")
public ModelAndView lc(@RequestParam(value = "id",defaultValue ="1") Integer num)
{
PageHelper.startPage(num,5);
List<Lock> list = lS.selectAll();
//将查询结果放在pageiofo中,这个pageinfo里面有很多方法
//这里对应get方法去get小写,就是pageinfo里面的对应属性,也可也直接取出来用
PageInfo<Lock> listPageInfo = new PageInfo<Lock>(list);
System.out.println("当前页码:"+listPageInfo.getPageNum());
System.out.println("总页码:"+listPageInfo.getPages());
System.out.println("总记录数:"+listPageInfo.getTotal());
System.out.println("当前页有几条记录:"+listPageInfo.getSize());
System.out.println("当前页的pageSize:"+listPageInfo.getPageSize());
System.out.println("前一页:"+listPageInfo.getPrePage());
System.out.println("下一页:"+listPageInfo.getNextPage());
//拿到查询结果
System.out.println("结果:"+listPageInfo.getList());
ModelAndView mv = new ModelAndView();
mv.setViewName("success");
mv.addObject("info",listPageInfo);
return mv;
}
}
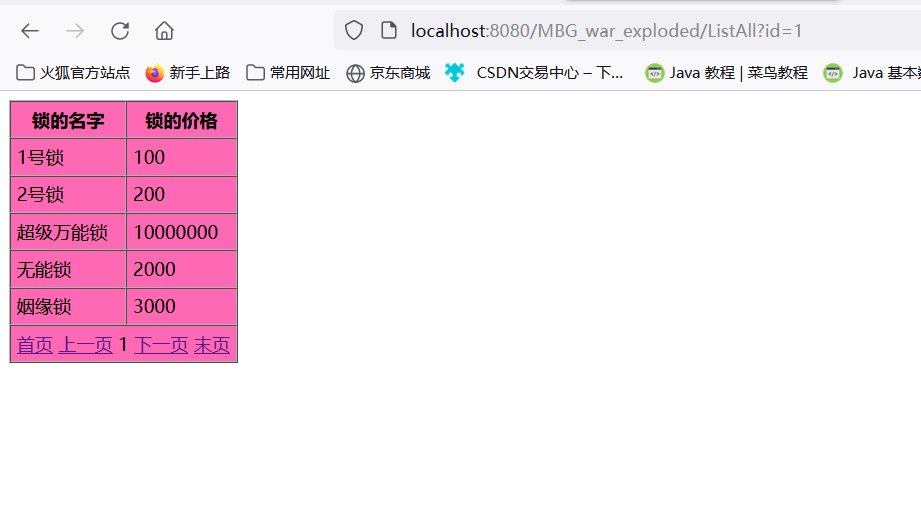
success.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>信息展示页面</title>
</head>
<body>
<table cellpadding="5" cellspacing="0" bgcolor="#ff69b4" border="1">
<tr>
<th>锁的名字</th><th>锁的价格</th>
</tr>
<%--pageinfo里面有一个list属性,封装了我们的查询结果--%>
<c:forEach items="${info.list}" var="lock">
<tr>
<td>${lock.lockname}</td>
<td>${lock.price}</td>
</tr>
</c:forEach>
<tr>
<td colspan="4">
<a href="ListAll?id=1">首页</a>
<a href="ListAll?id=${info.prePage}">上一页</a>
${info.pageNum}
<a href="ListAll?id=${info.nextPage}">下一页</a>
<a href="ListAll?id=${info.pages}">末页</a>
</td>
</tr>
</table>
</body>
</html>


连续分页功能—连续展示多少页
//第二个参数传入连续要显示的页码
PageInfo<Lock> listPageInfo = new PageInfo<Lock>(list,6);//连续展示6页
将连续的页码整合成一个int数组
int[] navigatepageNums = listPageInfo.getNavigatepageNums();
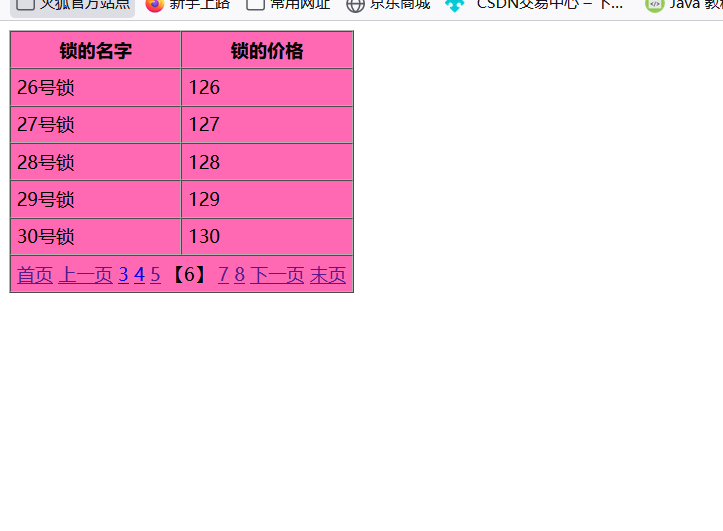
页面使用
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>信息展示页面</title>
</head>
<body>
<table cellpadding="5" cellspacing="0" bgcolor="#ff69b4" border="1">
<tr>
<th>锁的名字</th><th>锁的价格</th>
</tr>
<%--pageinfo里面有一个list属性,封装了我们的查询结果--%>
<c:forEach items="${info.list}" var="lock">
<tr>
<td>${lock.lockname}</td>
<td>${lock.price}</td>
</tr>
</c:forEach>
<tr>
<td colspan="4">
<a href="ListAll?id=1">首页</a>
<a href="ListAll?id=${info.prePage}">上一页</a>
<c:forEach items="${info.navigatepageNums}" var="num">
<c:if test="${num == info.pageNum}">
【${num}】
</c:if>
<c:if test="${num != info.pageNum}">
<a href="ListAll?id=${num}">${num}</a>
</c:if>
</c:forEach>
<a href="ListAll?id=${info.nextPage}">下一页</a>
<a href="ListAll?id=${info.pages}">末页</a>
</td>
</tr>
</table>
</body>
</html>

配置reasonable属性,当查询页数小于0时会自动查询第一页,超过总数时,会查询最后一页

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<!--开启驼峰命名规则-->
<setting name="mapUnderscoreToCamelCase" value="true"/>
<!-- 打印sql日志 -->
<setting name="logImpl" value="STDOUT_LOGGING" />
<!--开启延迟加载开关-->
<setting name="lazyLoadingEnabled" value="true"/>
<!--开启属性按需加载-->
<setting name="aggressiveLazyLoading" value="false"/>
<!--开启全局缓存开关-->
<setting name="cacheEnabled" value="true"/>
</settings>
<!-- 给自定义POJO包下的所有类起别名,默认都是类名-->
<typeAliases>
<package name="Com.POJO"/>
</typeAliases>
<!--配置pageHelper-->
<plugins>
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<property name="reasonable" value="true"/>
</plugin>
</plugins>
</configuration>

详细使用参考下文
大佬详细教学
 IDEA激活码
IDEA激活码


