引言
我们之前在使用 Spring 开发 Web 应用时,通常都会使用到一个 webapp ,并指定该目录为 web 目录。我们在使用 Spring Initializr 引导 创建一个 Spring Boot 项目时,在 src 目录下并没有看到有一个 webapp 目录。Spring Boot,默认打的是 jar 包,这种格式下也是可以写页面的,但是这些页面、js、css 等静态文件该放在什么位置?对于这些 SpringBoot 是有规定的。
Spring Boot 针对 webMvc 的自动配置,都在 WebMvcAuotConfiguration 这个类下。如果你对 Spring Boot 自动配置原理不熟悉,请先来这里了解一下:Spring Boot 自动配置原理分析。接下来我们就来分析一下 WebMvcAutoConfiguration 类。
1.WebMvcAuotConfiguration 配置类分析
在该类下,我们可以看到它有使用 @Bean 向容器中注册 ViewResolver 等 Spring Web 所需的组件。并且该类还通过重写addResourceHandlers()方法来添加资源映射,
public class WebMvcAutoConfiguration {
//省略部分代码
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
return;
}
//webjars方式通过 maven 引入
Integer cachePeriod = this.resourceProperties.getCachePeriod();
if (!registry.hasMappingForPattern("/webjars/**")) {
customizeResourceHandlerRegistration(
registry.addResourceHandler("/webjars/**")
.addResourceLocations(
"classpath:/META-INF/resources/webjars/")
.setCachePeriod(cachePeriod));
}
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
//静态资源文件夹映射(5个文件夹)
if (!registry.hasMappingForPattern(staticPathPattern)) {
customizeResourceHandlerRegistration(
registry.addResourceHandler(staticPathPattern)
.addResourceLocations(
this.resourceProperties.getStaticLocations())
.setCachePeriod(cachePeriod));
}
}
//配置欢迎页(首页)映射
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(
ResourceProperties resourceProperties) {
return new WelcomePageHandlerMapping(resourceProperties.getWelcomePage(),
this.mvcProperties.getStaticPathPattern());
}
//配置喜欢的图标
@Configuration
@ConditionalOnProperty(value = "spring.mvc.favicon.enabled", matchIfMissing = true)
public static class FaviconConfiguration {
private final ResourceProperties resourceProperties;
public FaviconConfiguration(ResourceProperties resourceProperties) {
this.resourceProperties = resourceProperties;
}
@Bean
public SimpleUrlHandlerMapping faviconHandlerMapping() {
SimpleUrlHandlerMapping mapping = new SimpleUrlHandlerMapping();
mapping.setOrder(Ordered.HIGHEST_PRECEDENCE + 1);
//所有 **/favicon.ico
mapping.setUrlMap(Collections.singletonMap("**/favicon.ico",
faviconRequestHandler()));
return mapping;
}
@Bean
public ResourceHttpRequestHandler faviconRequestHandler() {
ResourceHttpRequestHandler requestHandler = new ResourceHttpRequestHandler();
requestHandler
.setLocations(this.resourceProperties.getFaviconLocations());
return requestHandler;
}
}
//省略部分代码
}
共有如下4种规则:
-
请求的所有 webjars/** 下的路径,引导它都去
classpath:/META-INF/resources/webjars/"这个路径下查找静态资源。(webjars介绍请继续往下看↓↓↓↓) -
针对我们自己编写的 js、css 等静态资源,Spring Boot 会去以下
五个路径下去查找(这几个路径在ResourceProperties类中) -
欢迎页映射规则(规则也是在
ResourceProperties类中) -
图标 icon 映射规则(也是去静态资源找 favicon.ico,规则也是在
WebMvcAutoConfiguration类中)
2.规则详细解析
1.webjars介绍:
什么是 webjars 呢?简单来说就是以 jar 包的方式引入静态资源。我们之前在向 web 工程导入 jquery 时,可以通过<script src=“https://cdn.bootcss.com/jquery/3.4.1/jquery.js”></script>这种方式来导入。现在我们可以使用 jar 包的方式来导入 jquery 了。我们可以访问 【webjars官网】,它将我们前端常用的框架,以 Maven 依赖的方式导入项目中了,这样就简单了很多。
<!--引入jquery-webjar(在访问的时候只需要写webjars下面资源的名称即可)-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.4.1</version>
</dependency>
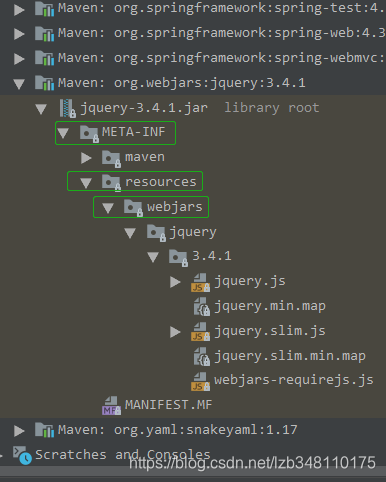
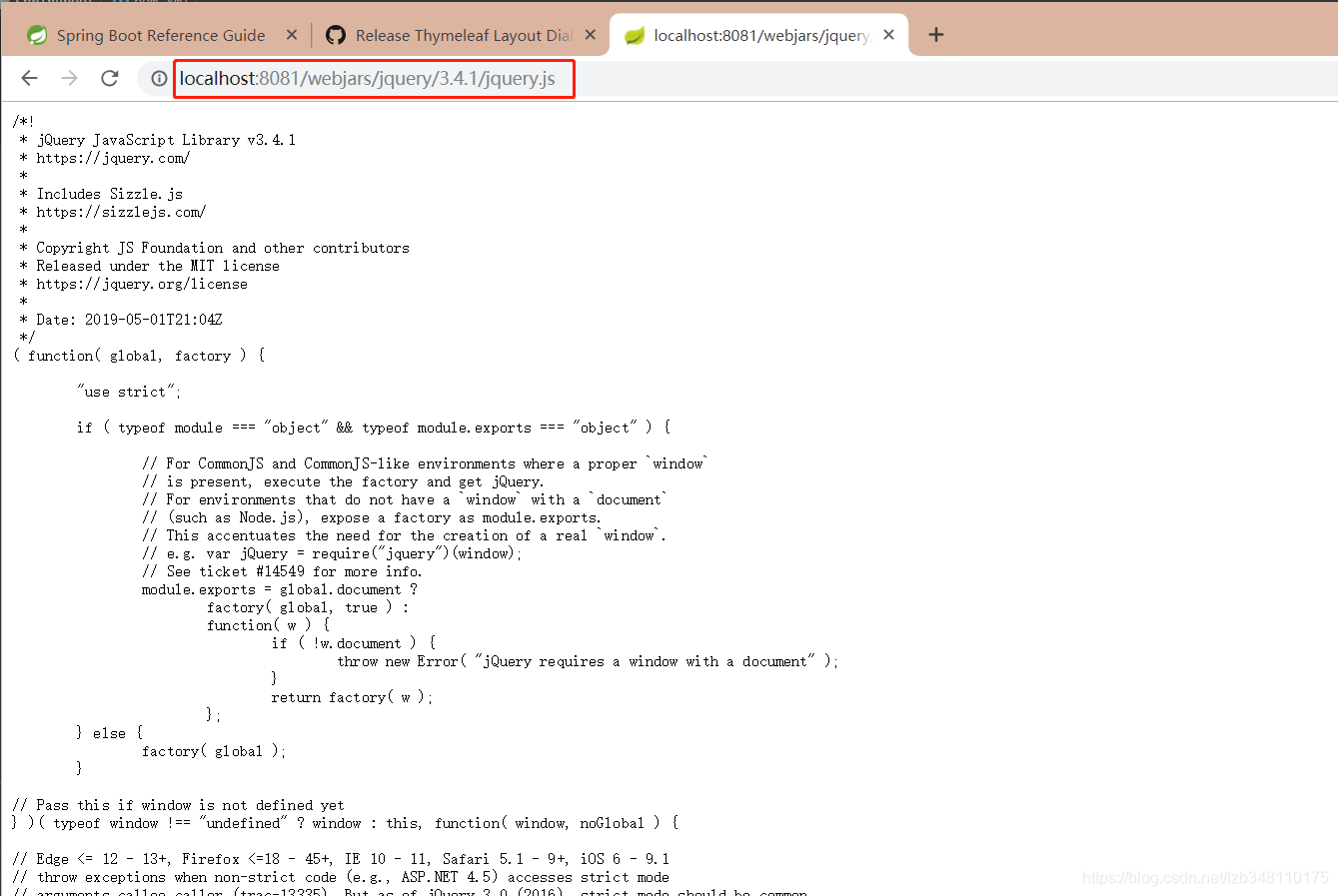
jar 包路径如下:正好可以映射 Spring Boot 规定的这个路径classpath:/META-INF/resources/webjars/。比如说现在我们项目启动在 8081 端口,那么我们通过 http://localhost:8080/webjars/jquery/3.4.1/jquery.js 这种URL链接方式,就可以直接访问到静态资源了。

静态资源访问如下图所示:

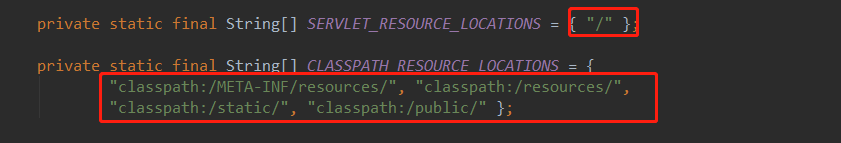
2.五个默认静态路径介绍:

1."classpath:/META-INF/resources/"
2."classpath:/resources/"
3."classpath:/static/"
4."classpath:/public/"
5."/":当前项目的根路径 我们将这5个路径,称之为 SpringBoot 规定的默认静态资源文件夹
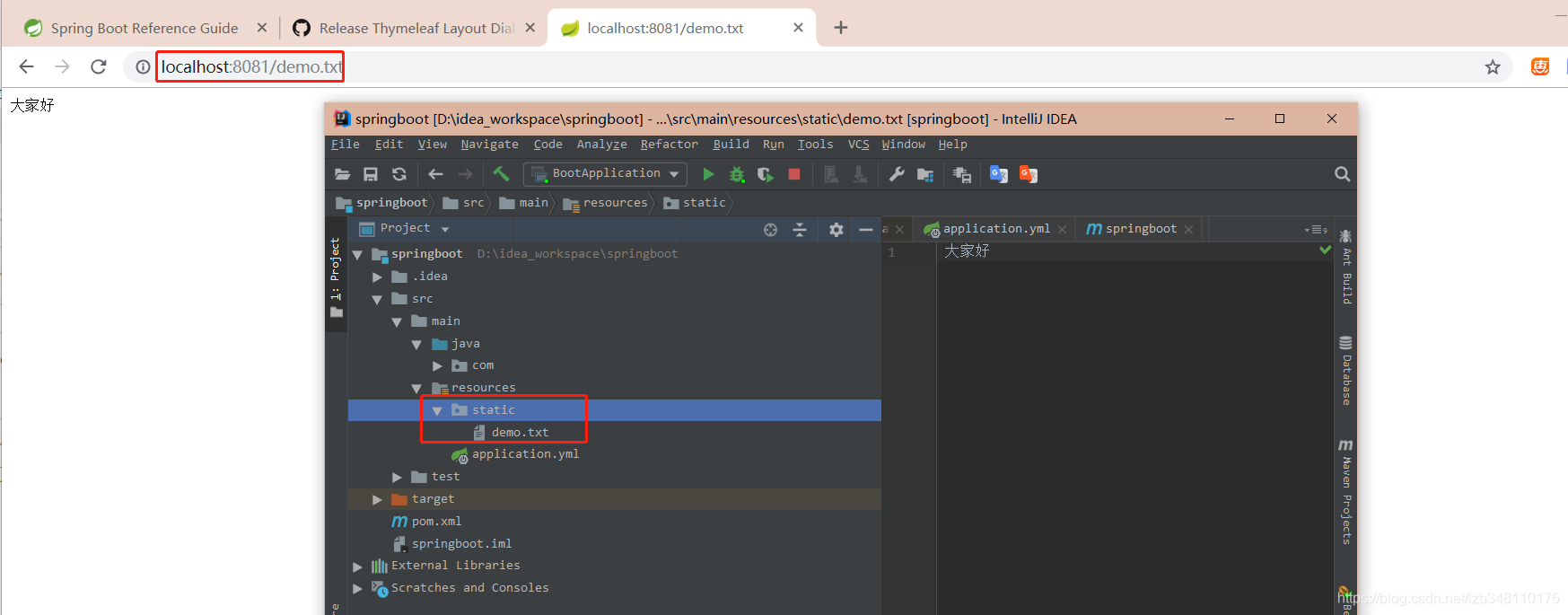
举个例子:现在我们在 resources 目录下创建一个 static 文件夹,里面放一个 demo.txt 文件,然后通过链接http://localhost:8081/demo.txt的方式来访问。首先它会去匹配 webjars,找不到的话,它再去这 5 个静态资源文件夹匹配。我们发现它也是可以正常访问的,如下图所示:

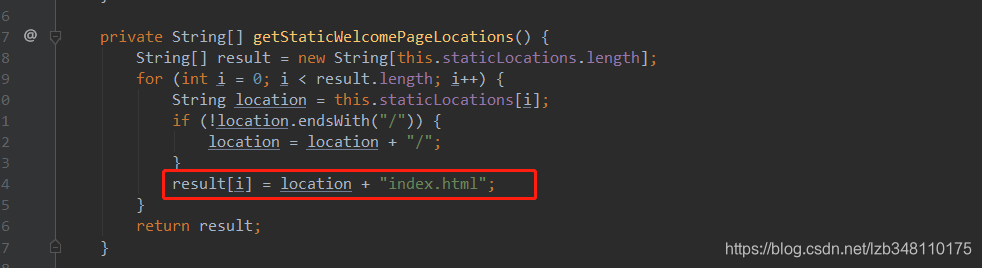
3.欢迎页映射规则:
我们查看源码发现,SpringBoot 针对欢迎页的映射,规则就是在将当前访问路径,拼接一个 index.html 的方式。

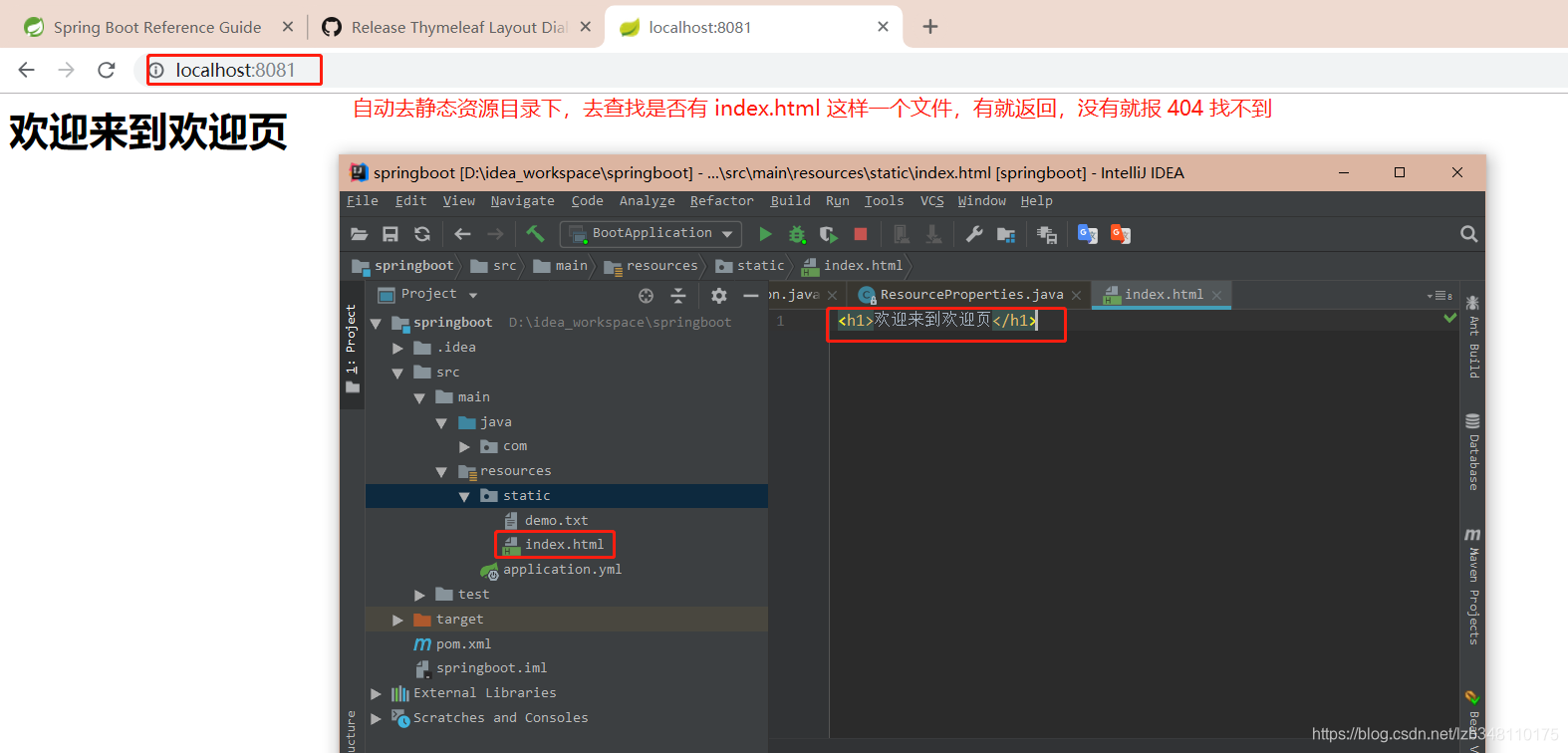
比如现在我们通过 localhost:8081/ 路径访问 ,并没有指定具体路径映射,那么它就会去上面介绍的 5 个静态资源路径下,去找是否存在 一个 index.html,如果有就返回,没有就报 404 了。如下图所示:

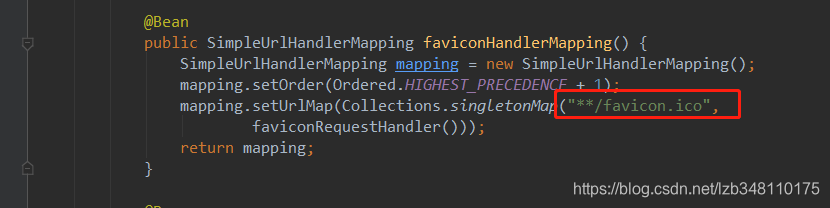
4.图标 icon 映射规则:
我们查看源码发现,SpringBoot 针对 icon 图标的映射,规则就是去上面介绍的 5 个静态资源路径下,查找是否有一个 favicon.ico 的文件

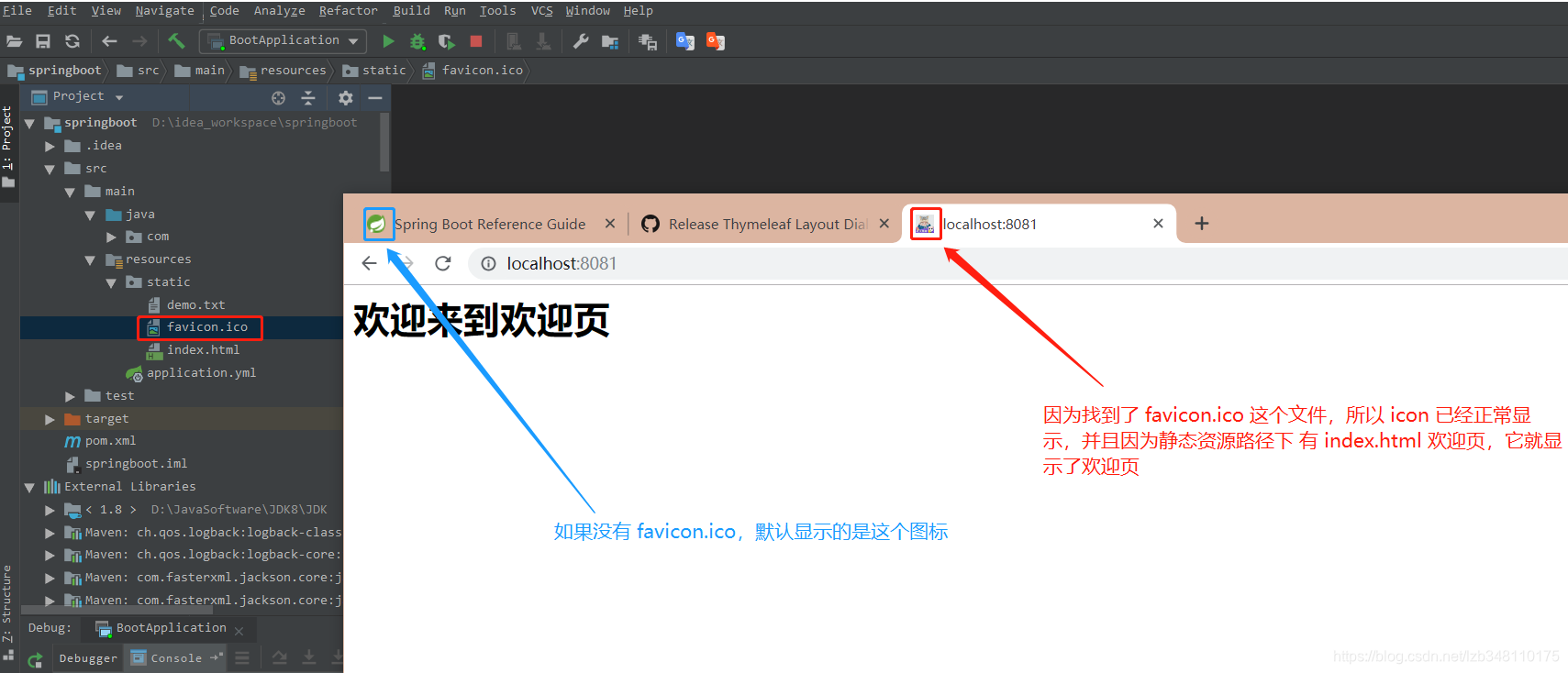
比如现在我们通过 localhost:8081/ 路径访问 ,那么它就会去上面介绍的 5 个静态资源路径下,去找是否存在 一个 index.html的同时,还会去找是否有一个favicon.ico的文件,如果有就显示 favicon.ico 这个图标,没有的话就显示 Spring 的 icon,如下图所示:

3.修改默认的静态资源路径
修改默认的静态资源路径,可以参考这篇来修改。→→→ Spring Boot 静态资源映射器配置
博主写作不易,来个关注呗
求关注、求点赞,加个关注不迷路 ヾ(◍°∇°◍)ノ゙
博主不能保证写的所有知识点都正确,但是能保证纯手敲,错误也请指出,望轻喷 Thanks♪(・ω・)ノ
 IDEA激活码
IDEA激活码


